javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow
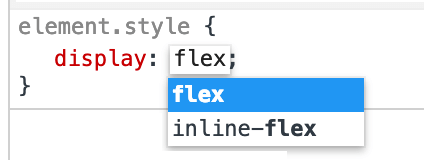
![Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop](https://s3.amazonaws.com/files.d20.io/images/27209484/BXL42A0Jeehf-lOpg_Ld2g/original.PNG?1484057583)
Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop

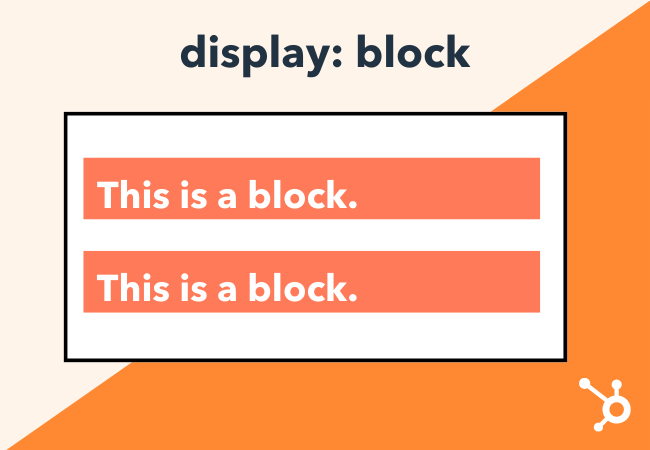
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

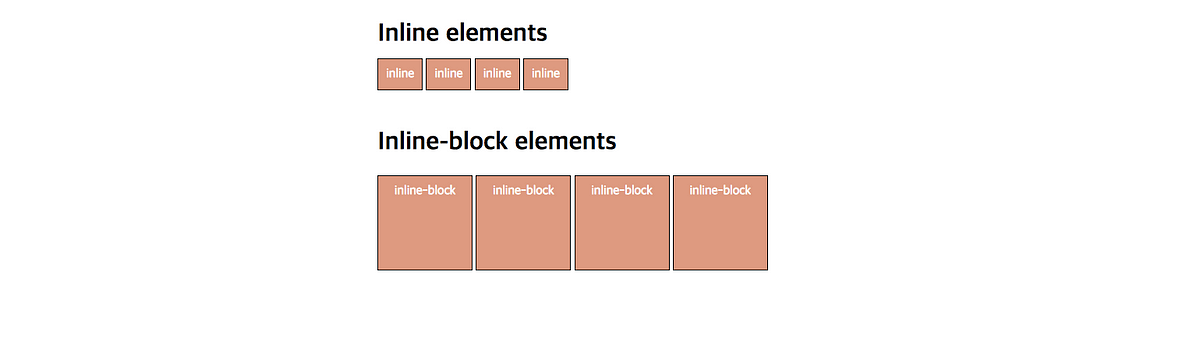
Display: inline VS inline block. display:inline makes the element create… | by nana Jeon | Design & Code Repository | Medium


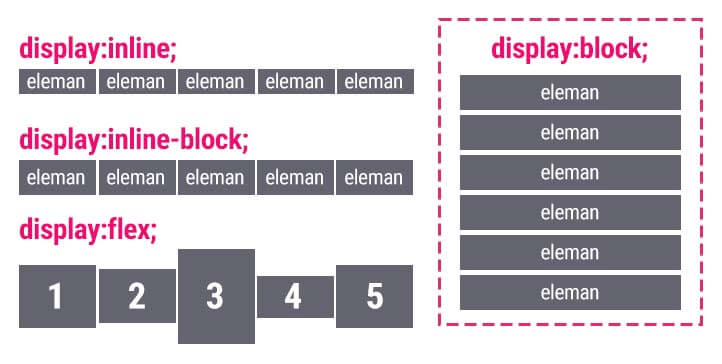
![WebTricks - ข้อแตกต่างของ display inline, inline block, block [P1] - YouTube WebTricks - ข้อแตกต่างของ display inline, inline block, block [P1] - YouTube](https://i.ytimg.com/vi/pFZIjhU4qOU/maxresdefault.jpg)