Collapse not working in ng-bootstrap and angular 4 app for navbar breadcrumb button - Stack Overflow

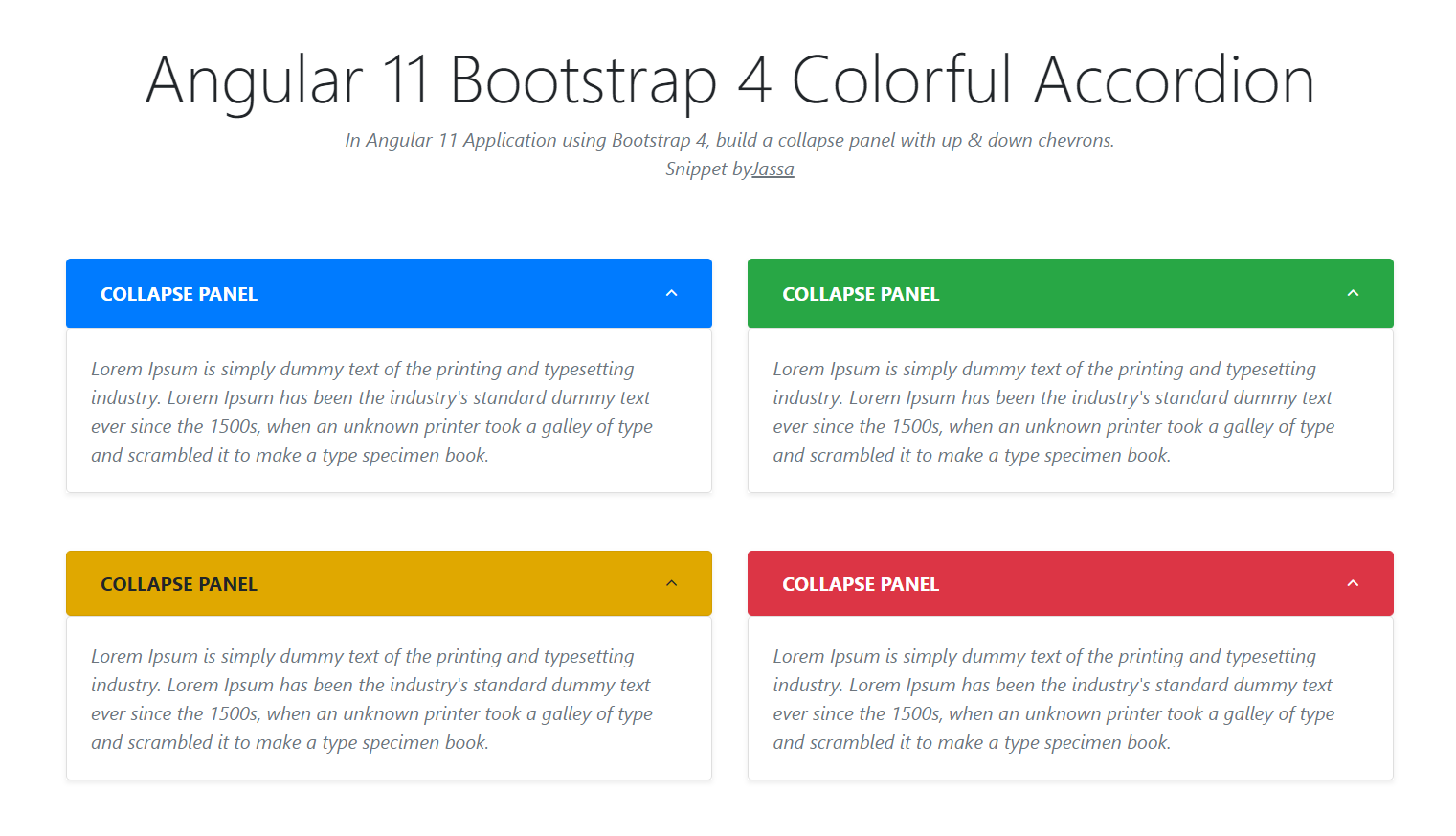
Angular:Using ngx-bootstrap Collapse feature for multiple sections | by AngularEnthusiast | Geek Culture | Medium

Angular:Using ngx-bootstrap Collapse feature for multiple sections | by AngularEnthusiast | Geek Culture | Medium
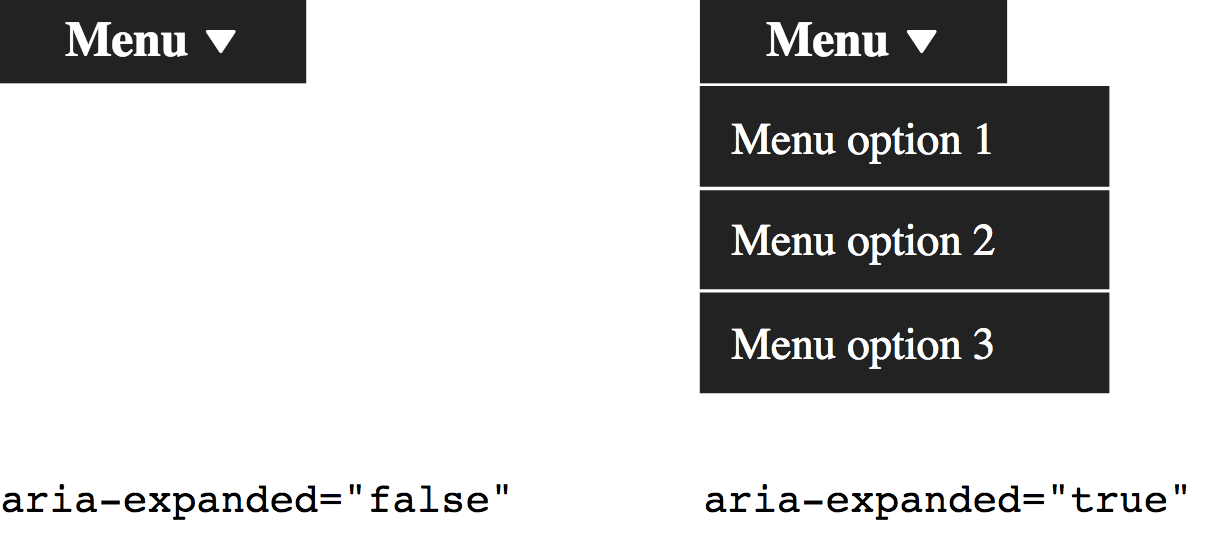
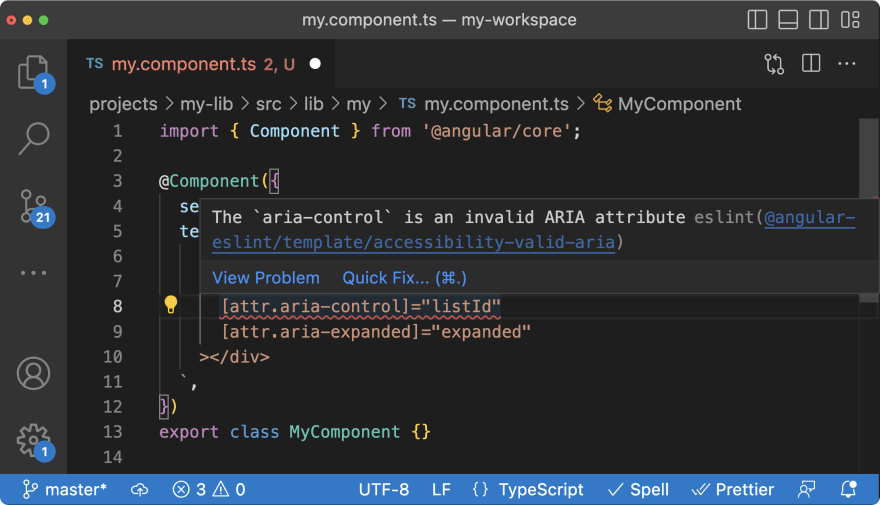
![MatMenu] MatMenuTrigger aria-expanded changeDetection error · Issue #12798 · angular/components · GitHub MatMenu] MatMenuTrigger aria-expanded changeDetection error · Issue #12798 · angular/components · GitHub](https://user-images.githubusercontent.com/28670067/44508042-24b20680-a6ad-11e8-9358-3cf26420d49d.png)














![Angular Project: A Step-by-Step Guide to Build First Angular Project [2022 Edition] Angular Project: A Step-by-Step Guide to Build First Angular Project [2022 Edition]](https://i.ytimg.com/vi/s7bKr_-GLtM/hqdefault.jpg)