GitHub - aautar/display-toggle-fx: Library to apply CSS transitions on elements that transition from `display:none` state

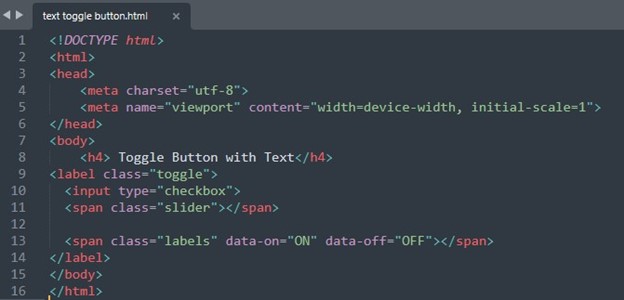
Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog

javascript - Toggling between CSS display none and display block for a table column creates a weird border... why? - Stack Overflow