🔎Julia Evans🔍 on Twitter: "i'd extra love to know if I got something wrong in this one because I literally only learned that you can use margin: auto to center inside a

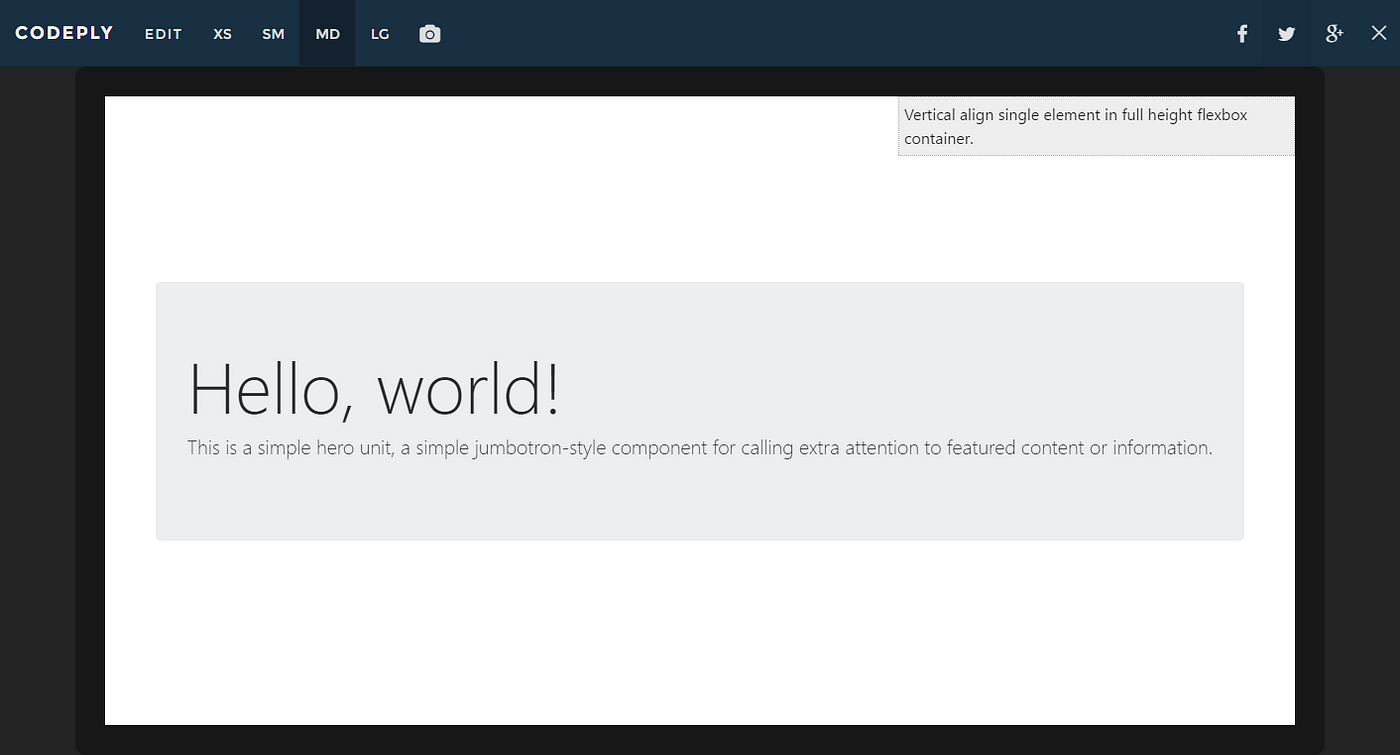
html - Vertically center one item and bottom-align another with dynamic height (flexbox) - Stack Overflow