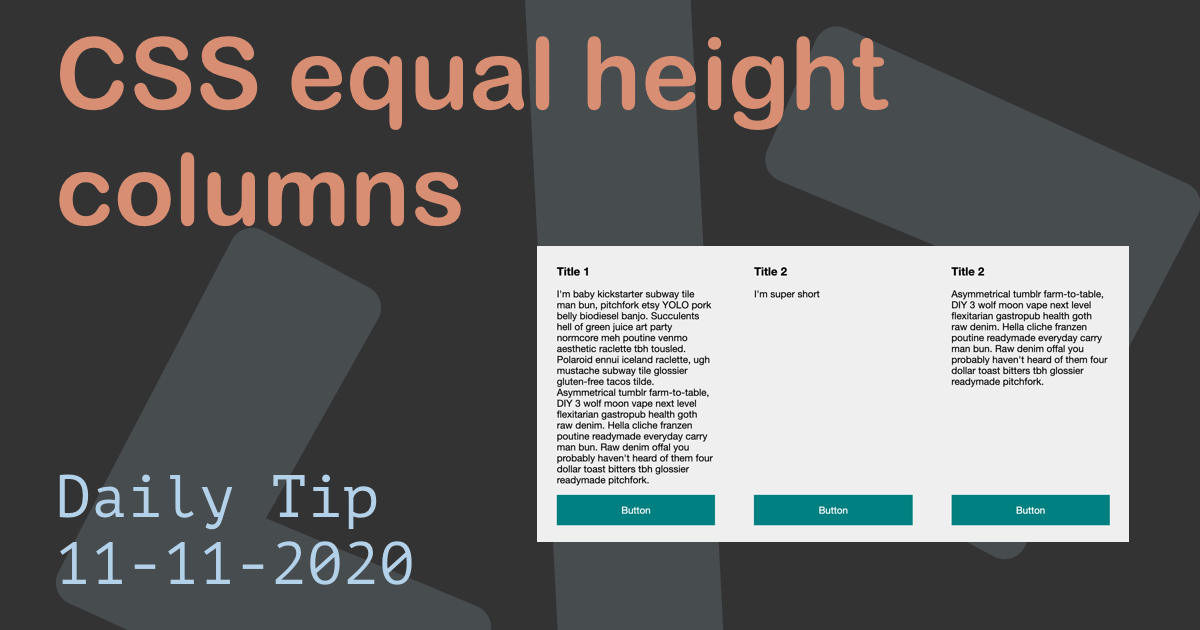
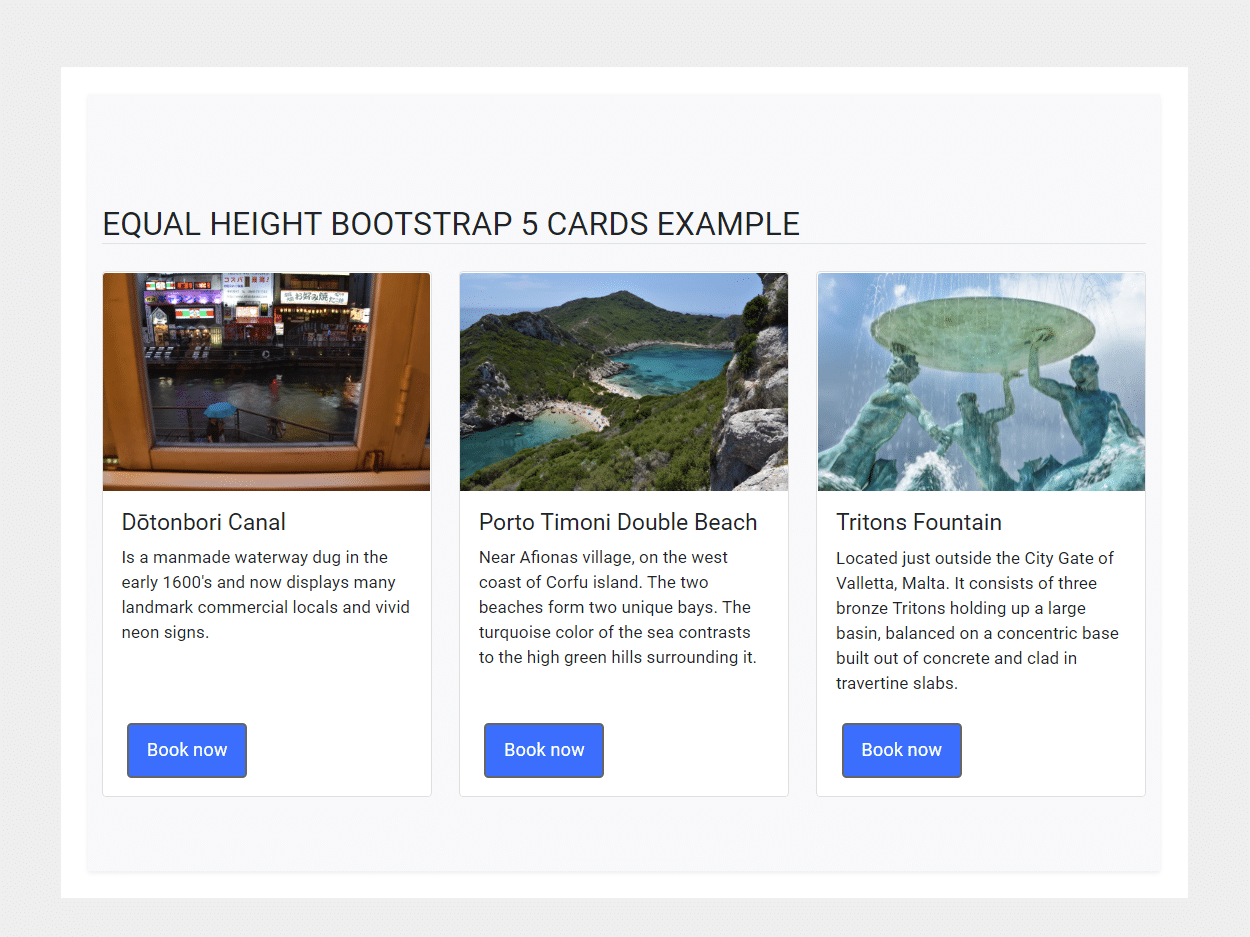
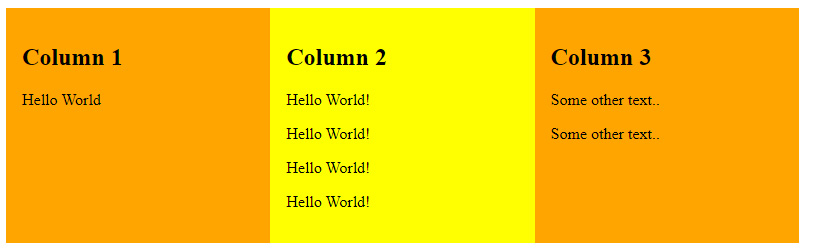
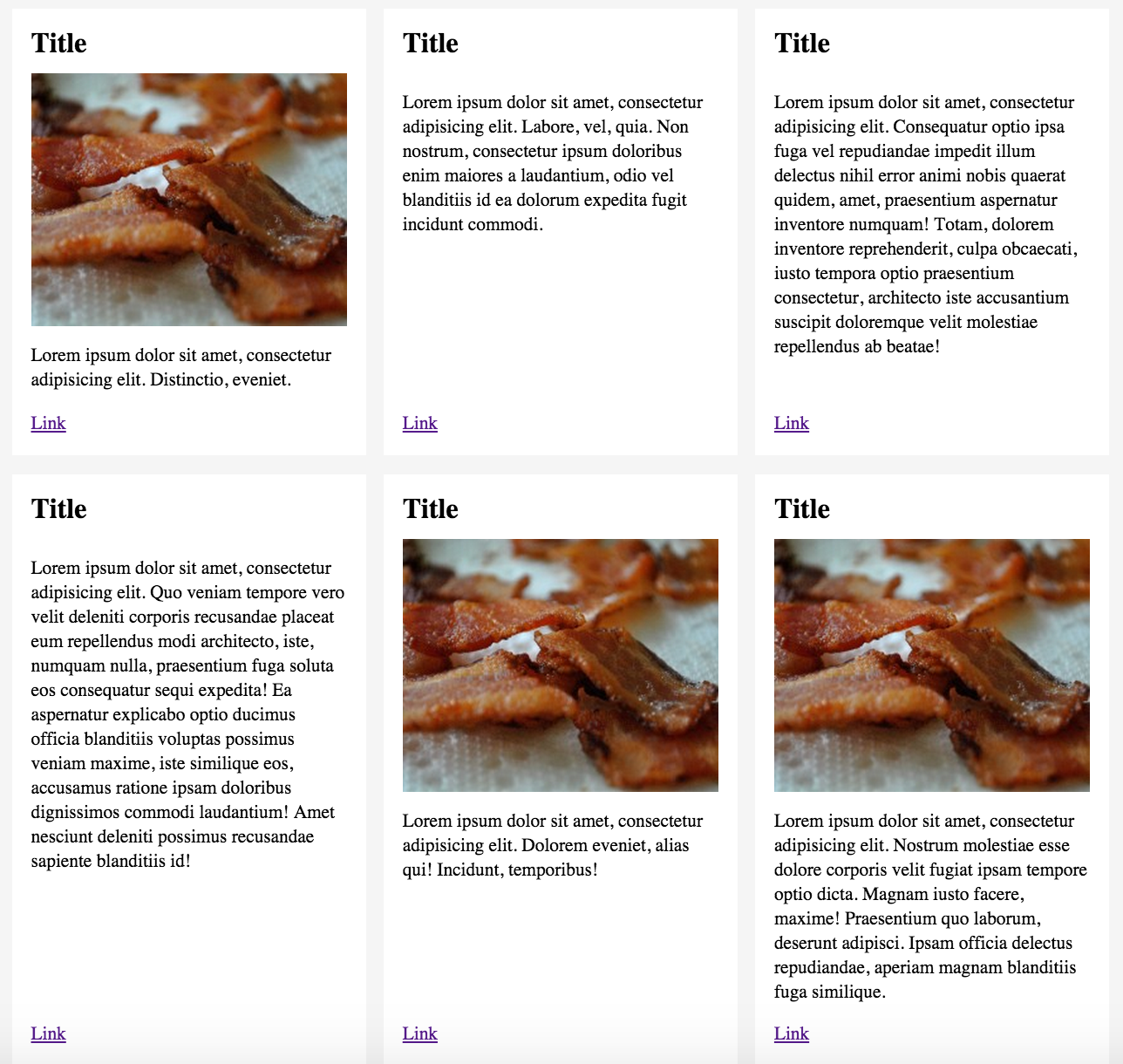
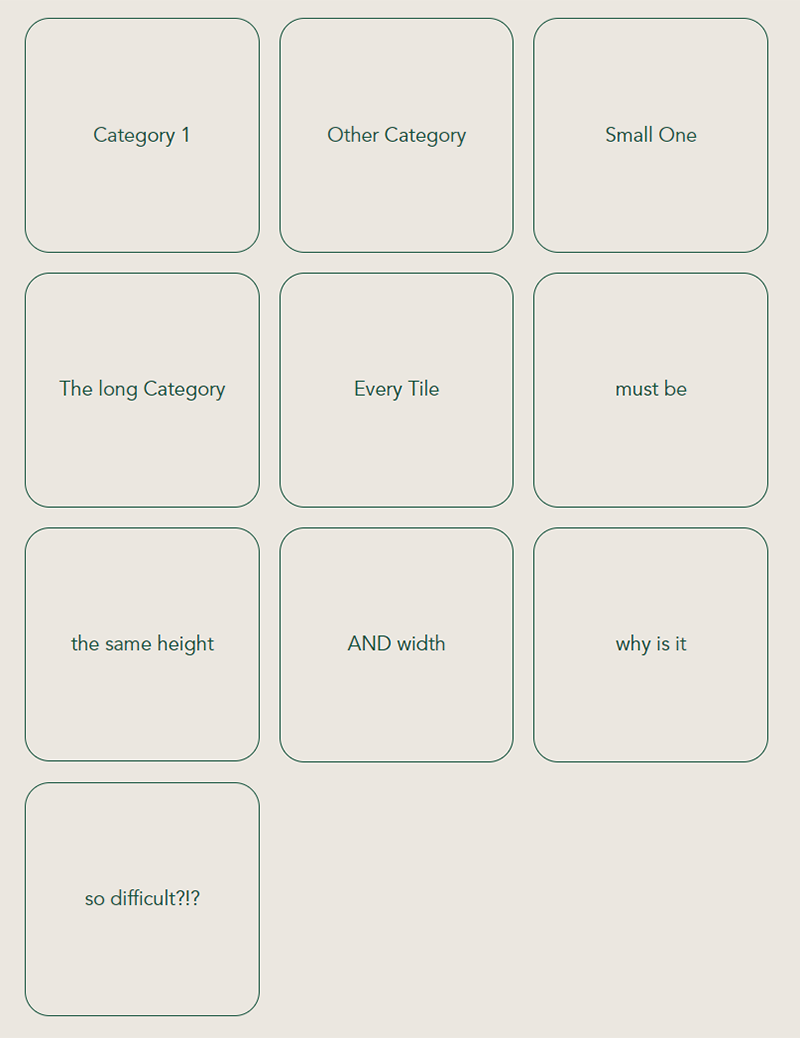
Stop flex items matching the same height as others? - HTML & CSS - SitePoint Forums | Web Development & Design Community

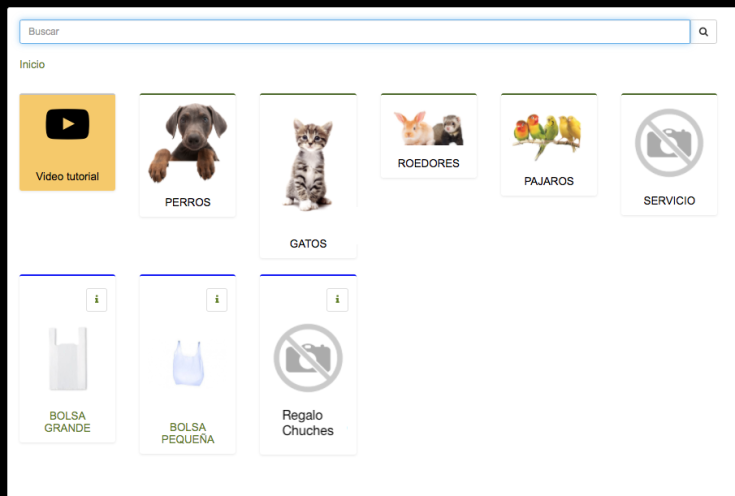
Tile design: Same sized columns with css flex and grid combo | html5 Referenz und Tutorials | Neuerungen | CSS 3 | Anleitung zum Programmieren von iPhone Apps