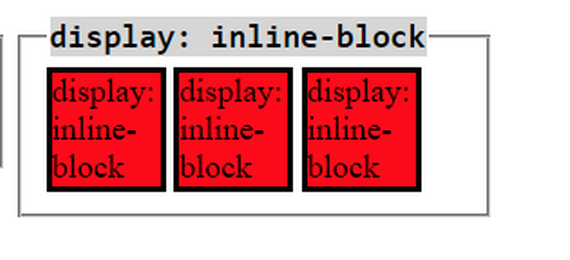
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

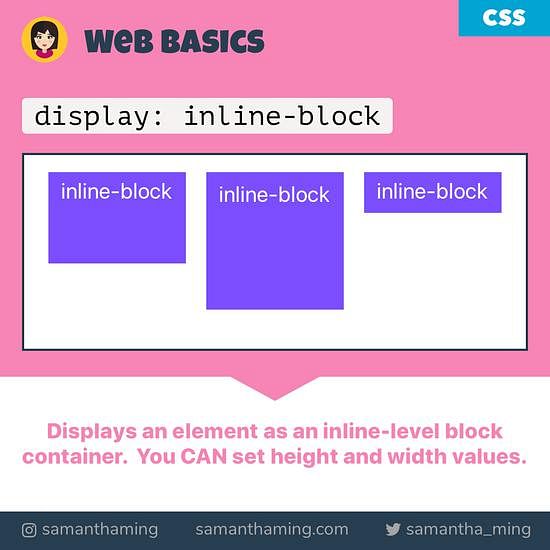
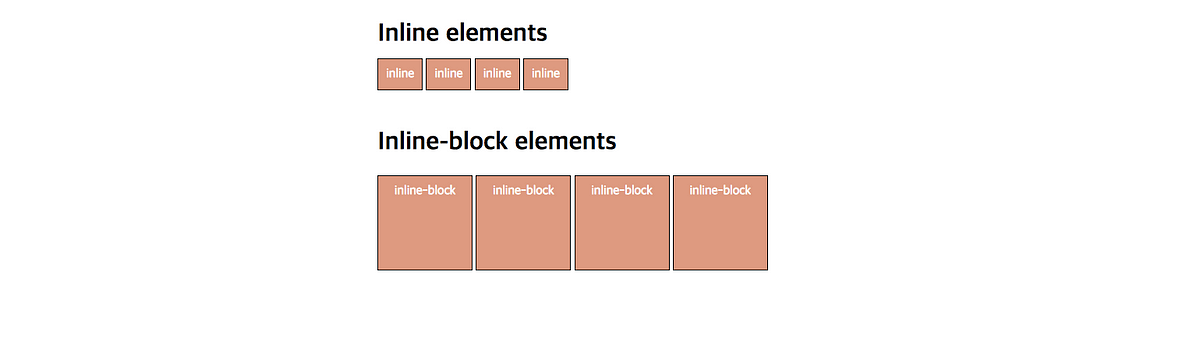
Display: inline VS inline block. display:inline makes the element create… | by nana Jeon | Design & Code Repository | Medium

html - how to display child div's inline-block while parent container is display flex? - Stack Overflow

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium