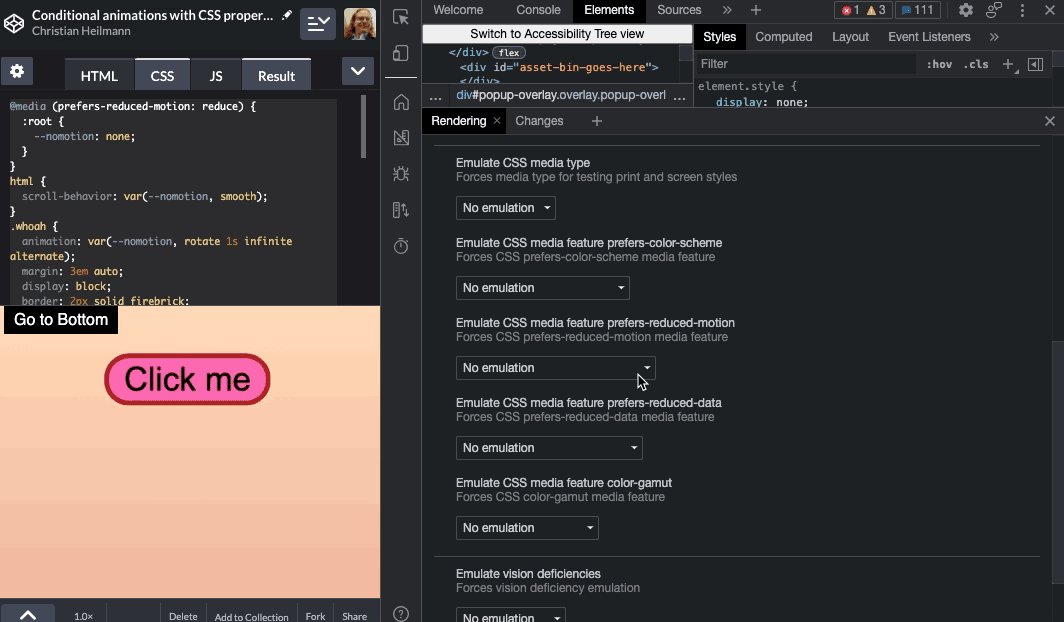
css - how can I make a transition effect to opacity 0 with ending in display: none? - Stack Overflow

html - Is it possible to set two div's side by side, while one div is outside of the screen without using display none or width zero? - Stack Overflow