css - add the property "display: none" after n number of seconds achieving a smooth transition - Stack Overflow

css - how can I make a transition effect to opacity 0 with ending in display: none? - Stack Overflow
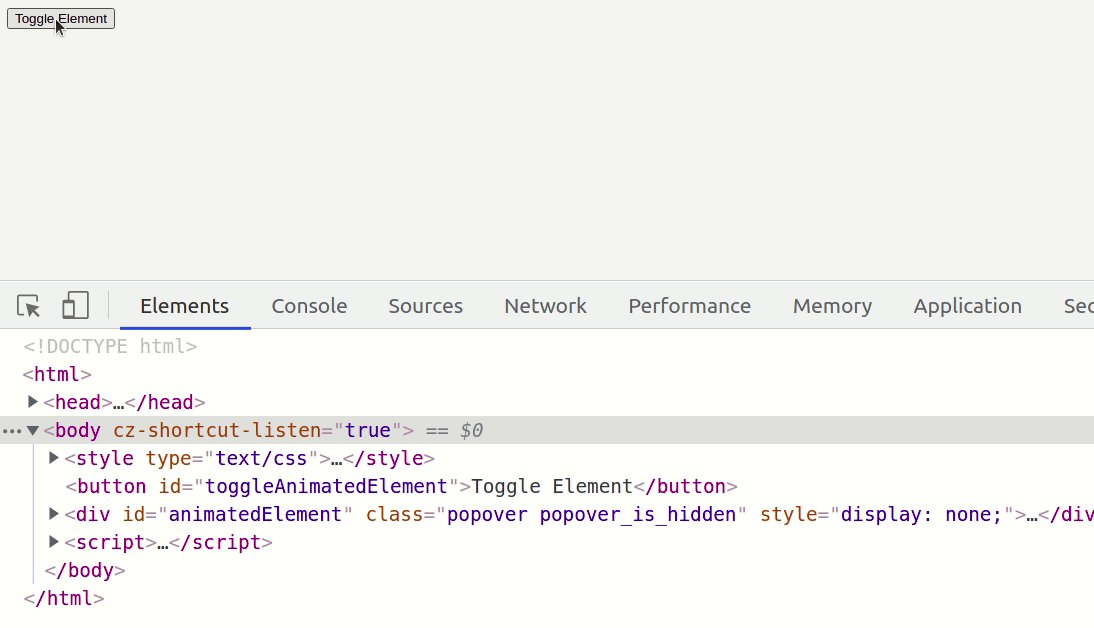
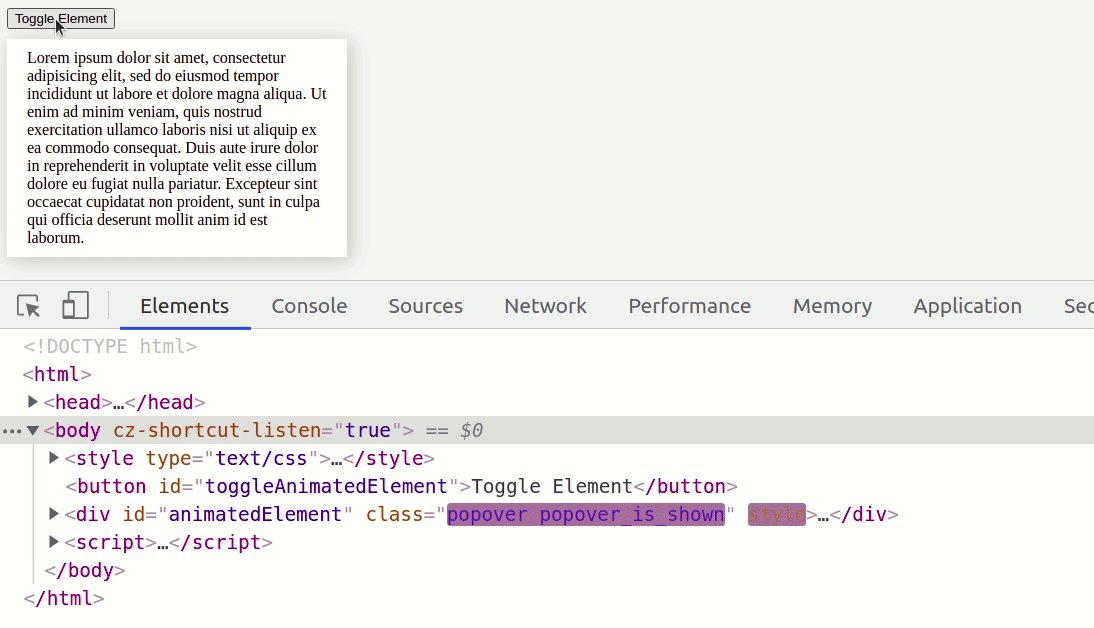
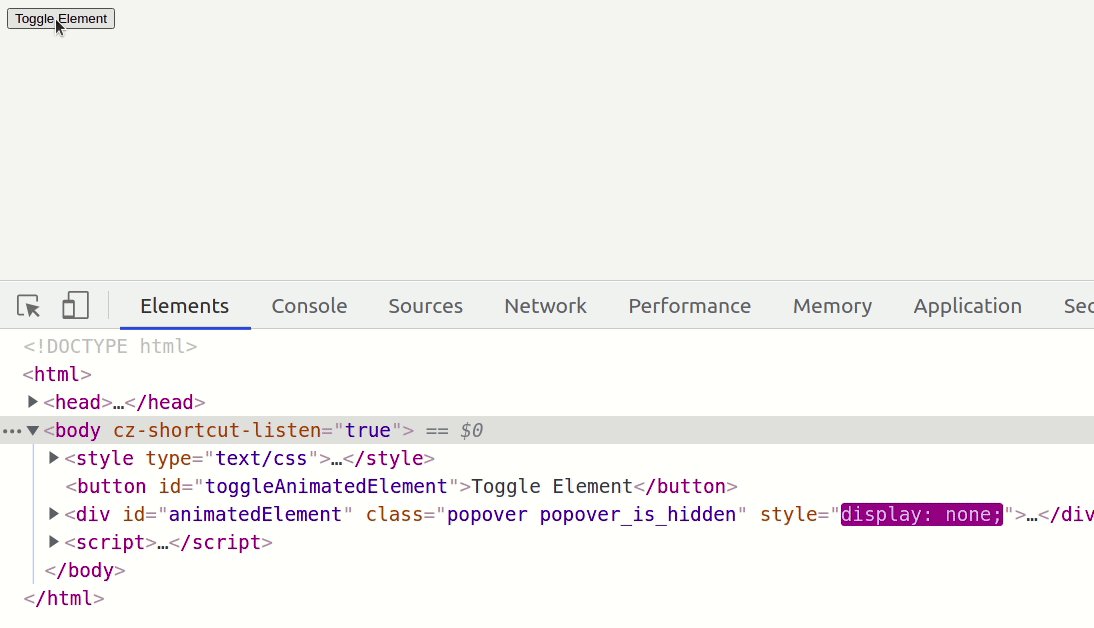
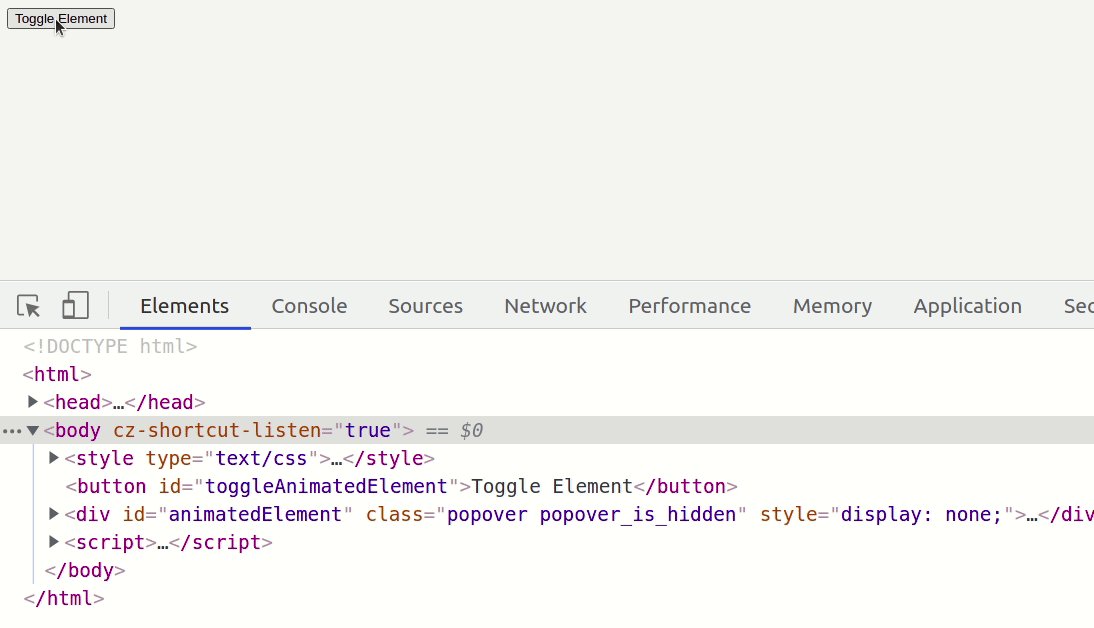
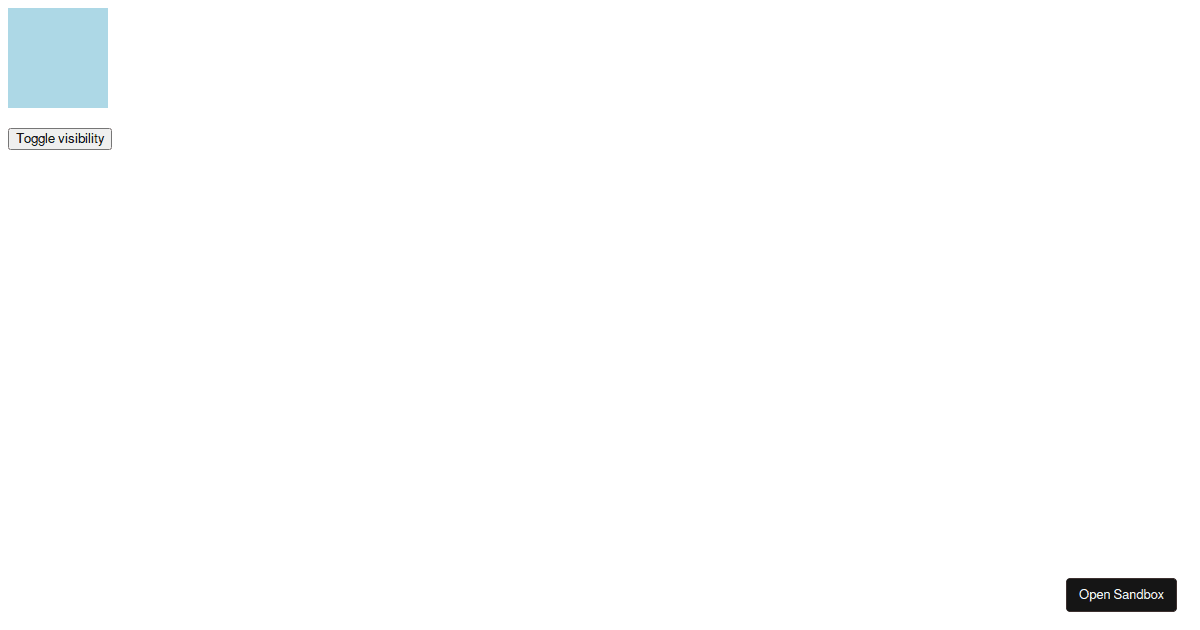
Transition with JS hooks and v-show – `display: none` removed too late · Issue #4418 · vuejs/vue · GitHub