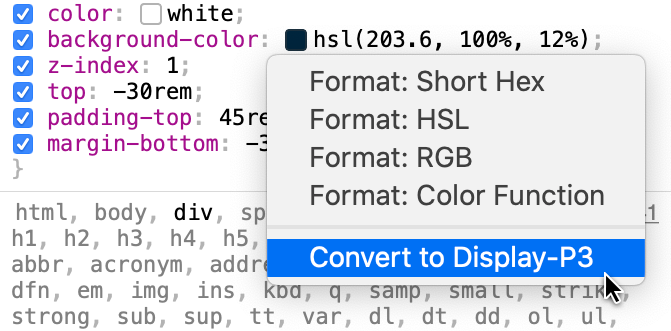
Please consider transpiling to color(display-p3) when available · Issue #7 · csstools/postcss-lab-function · GitHub

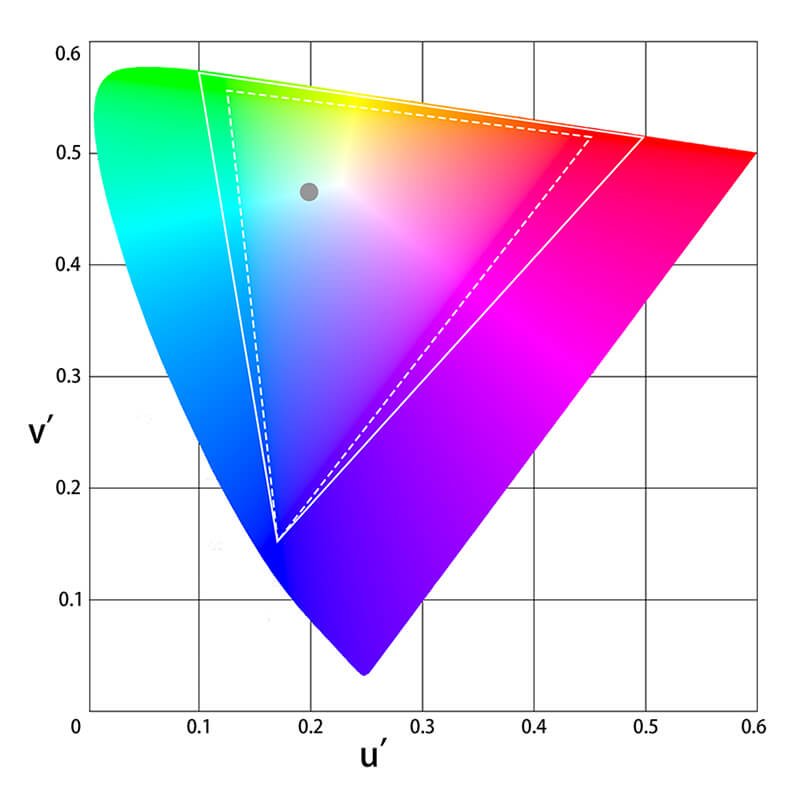
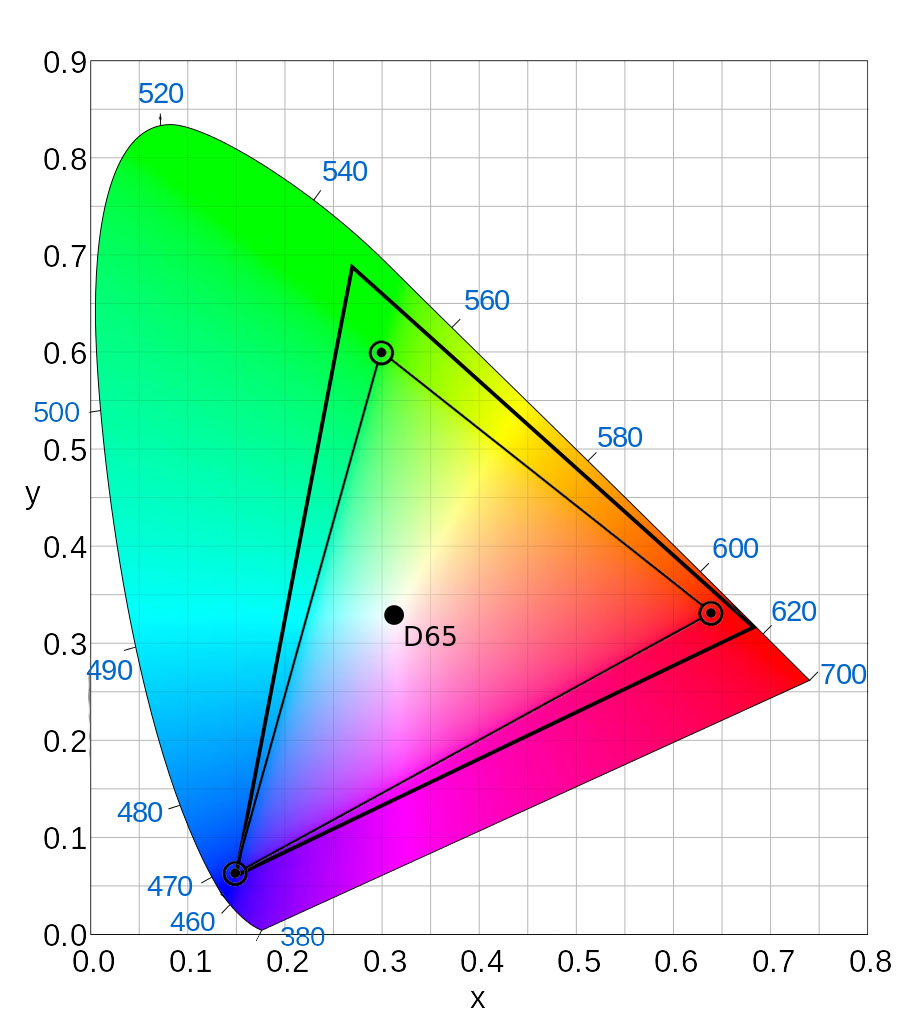
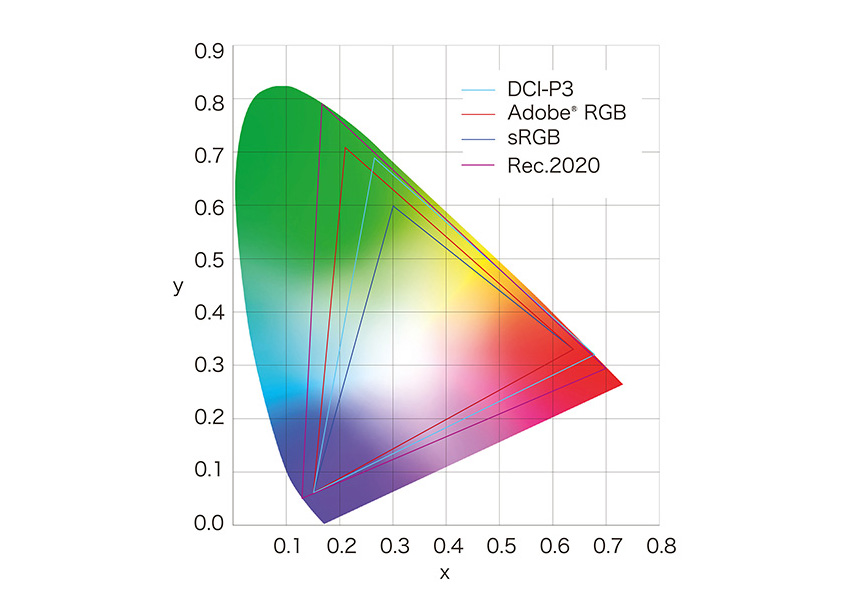
What is Display P3, a color space that can express smartphones and PC screens with richer colors created by Apple? - GIGAZINE

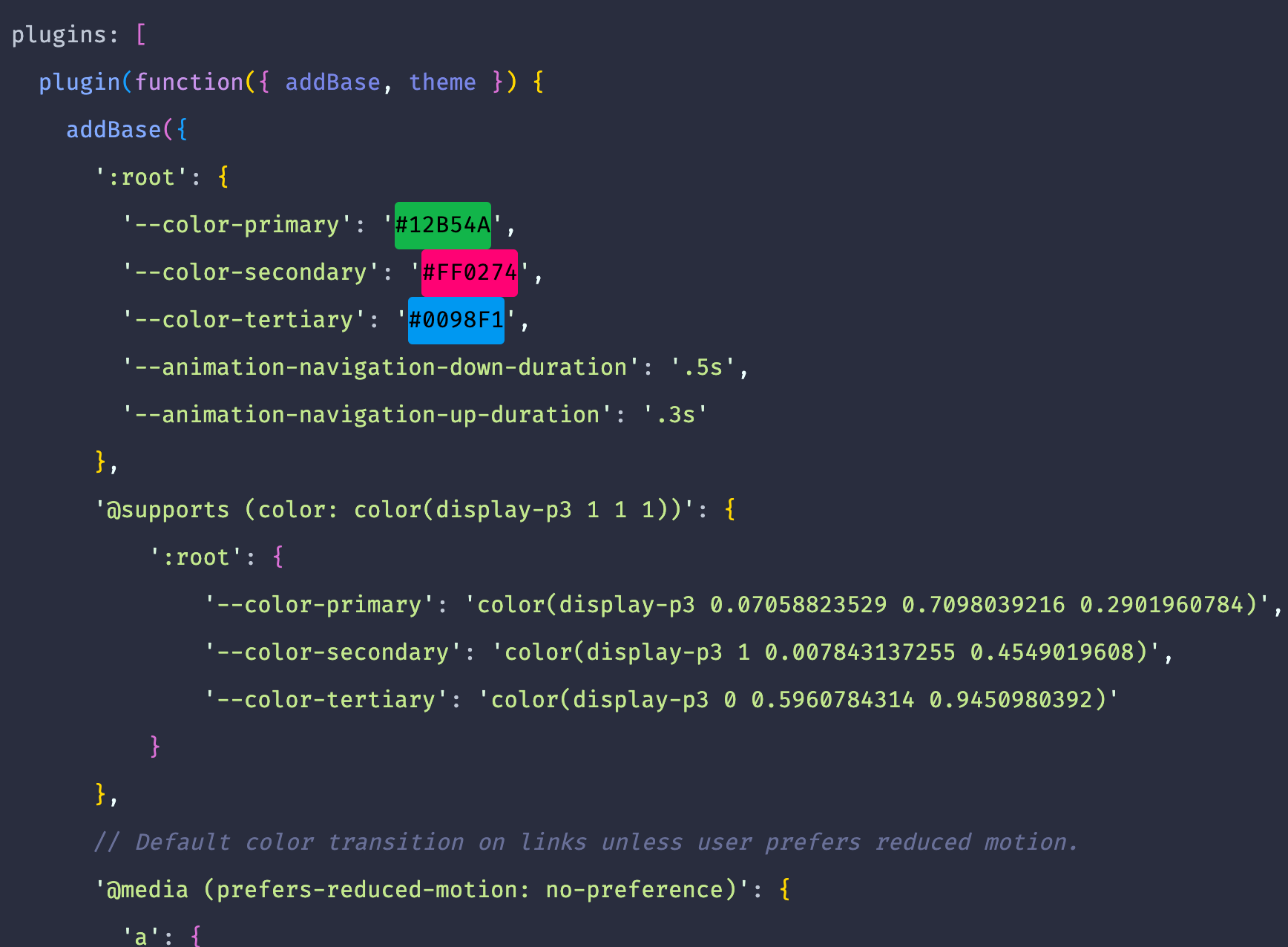
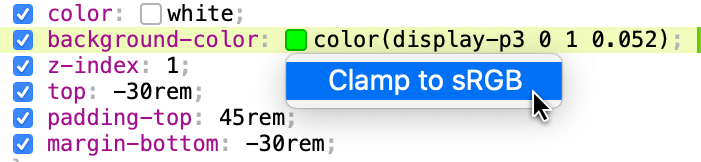
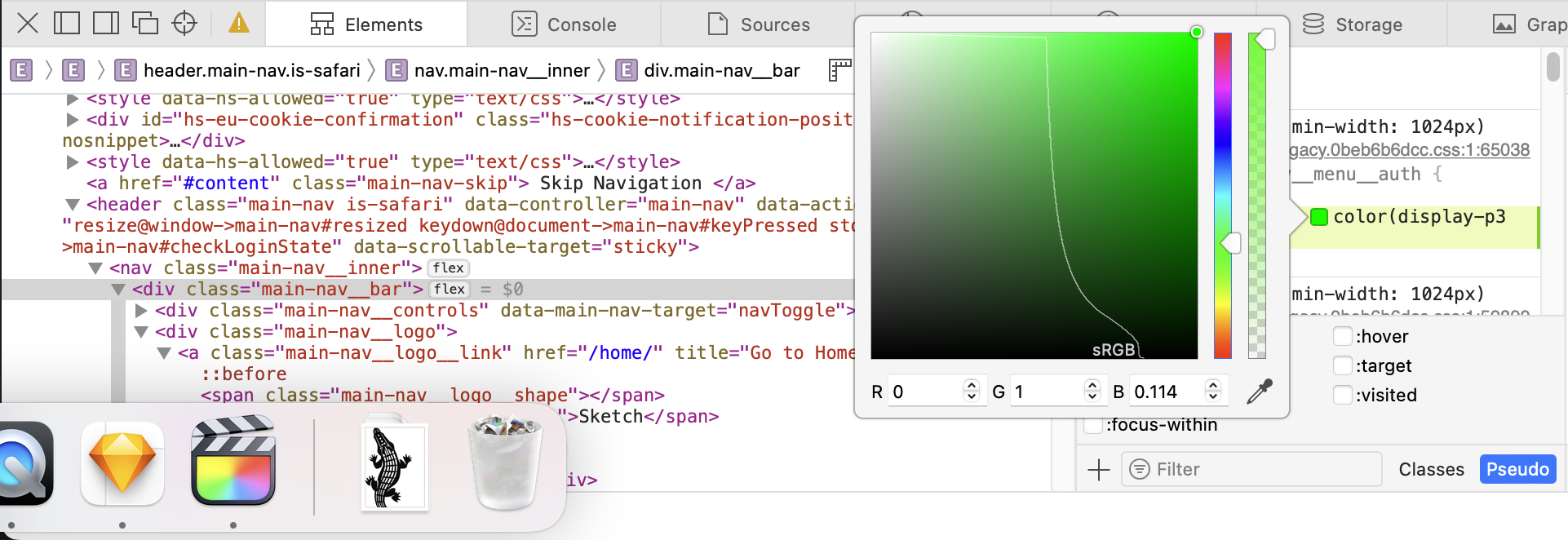
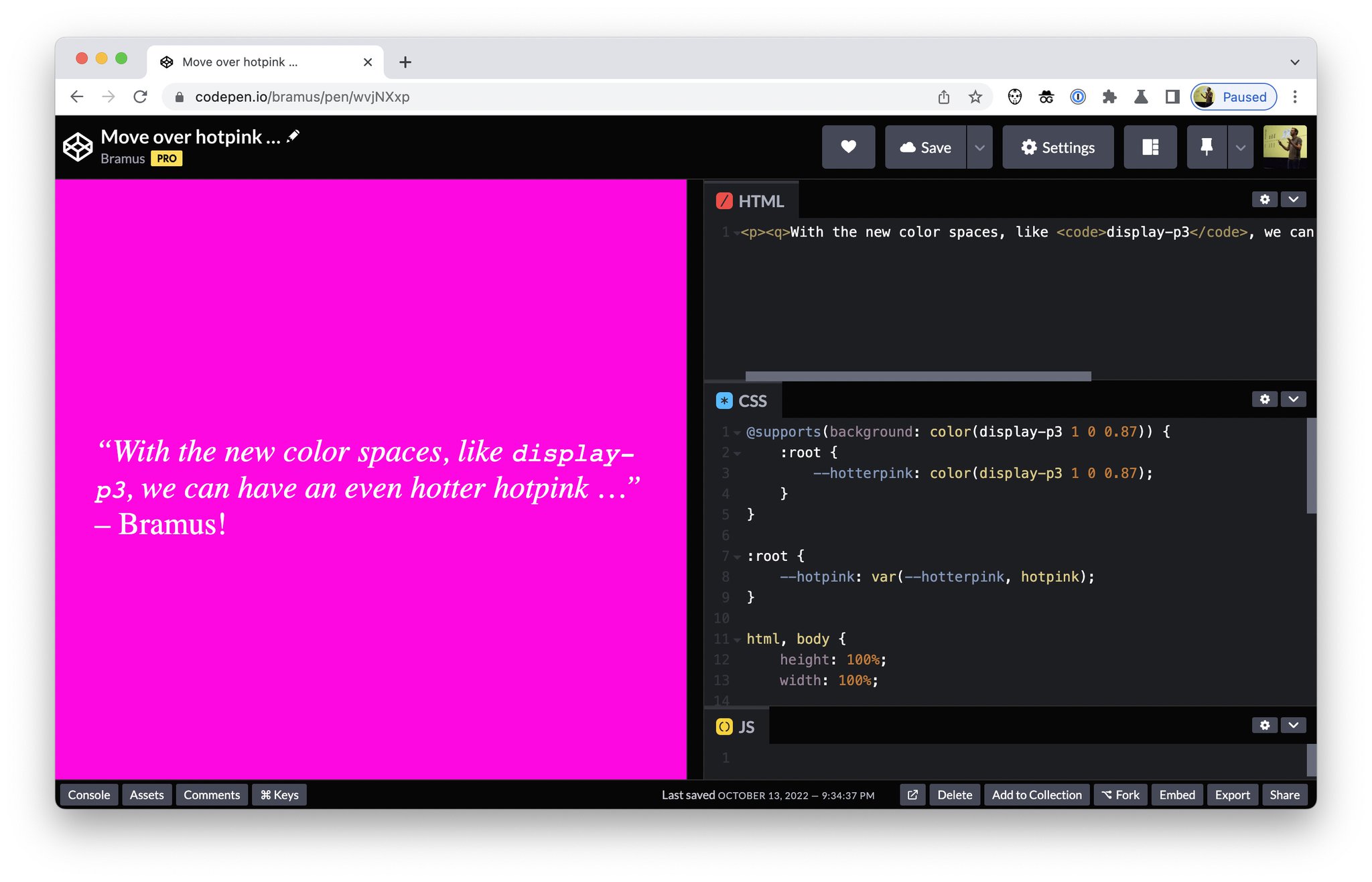
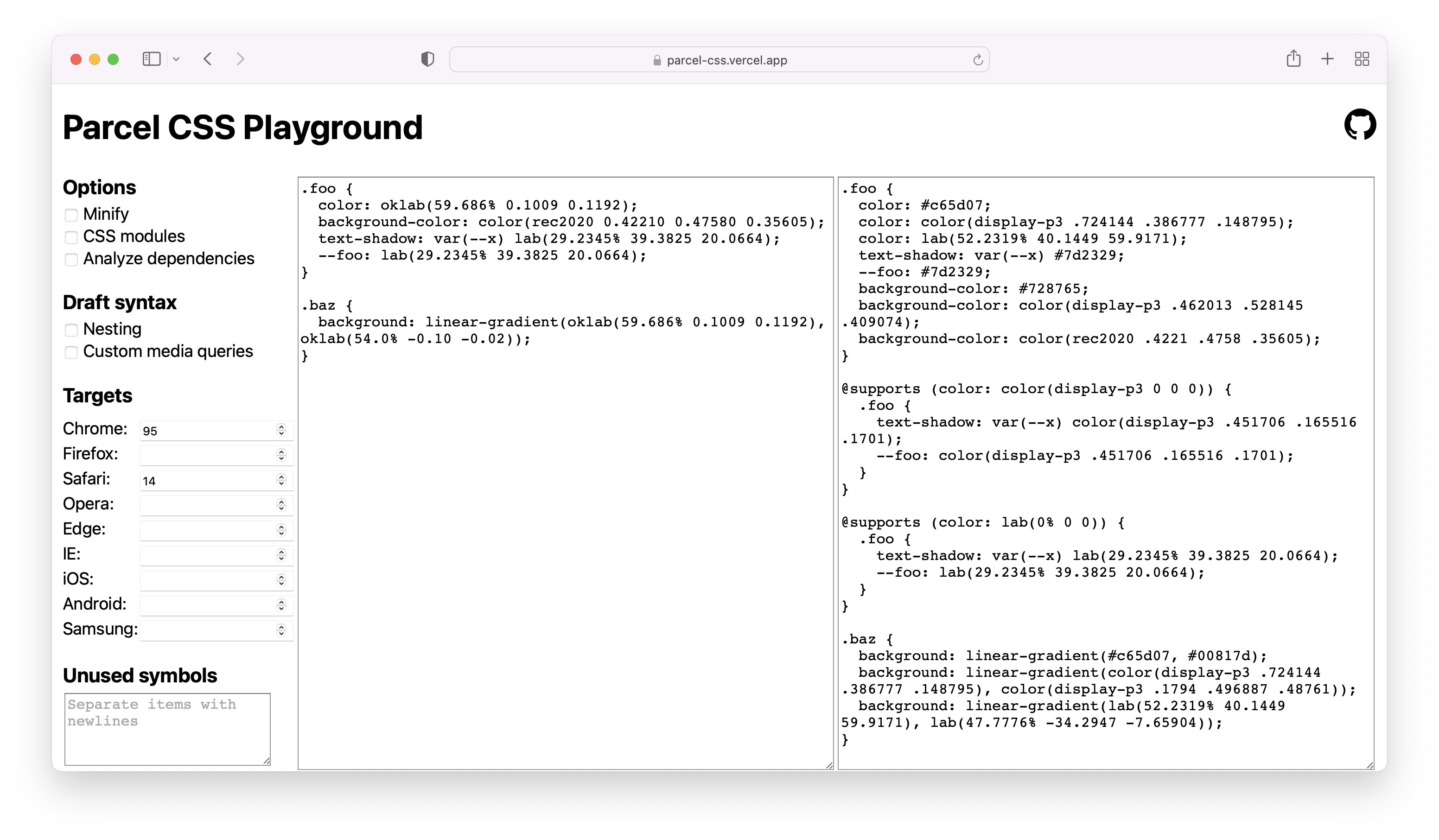
Devon Govett on Twitter: "Parcel CSS now supports the CSS Color Level 4 spec, which enables many new ways to define colors, including high color gamut support! 🎨 Currently only supported natively

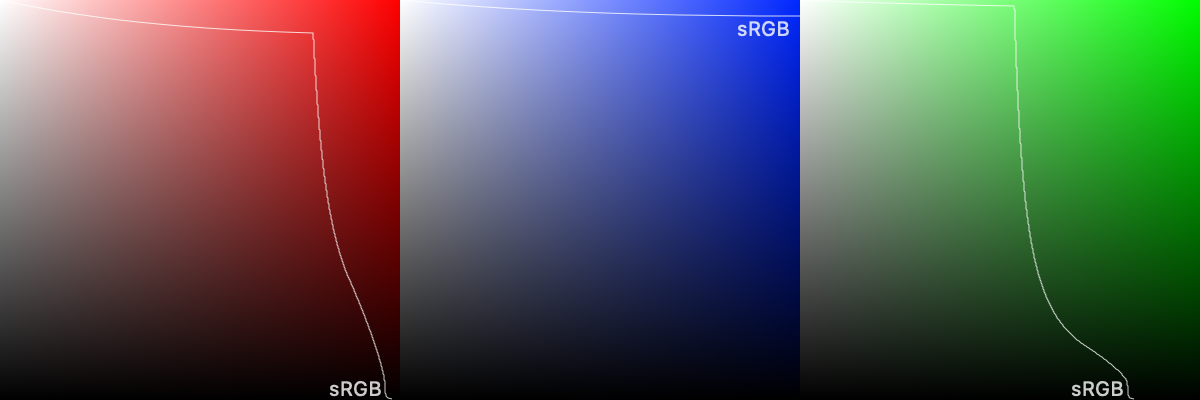
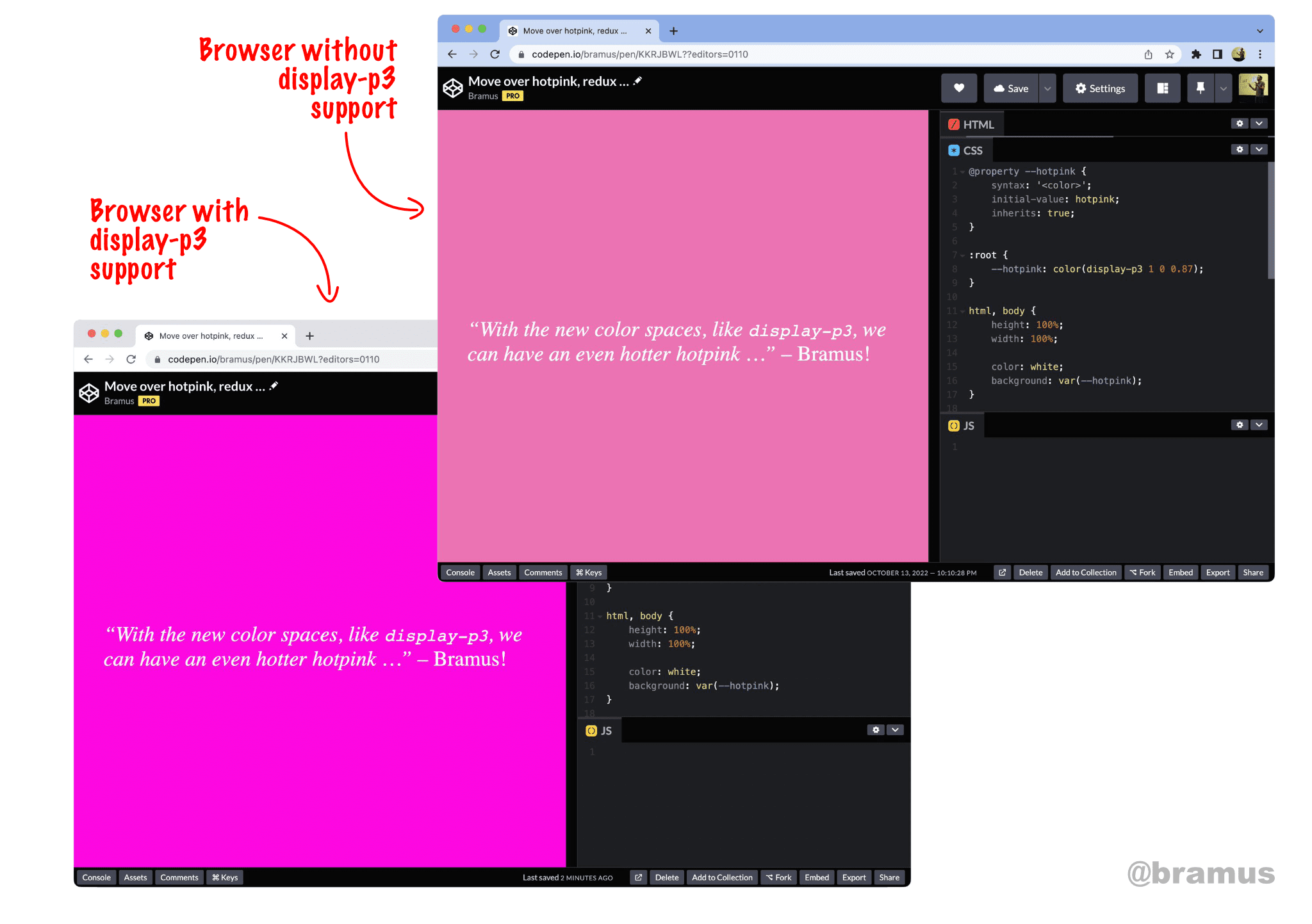
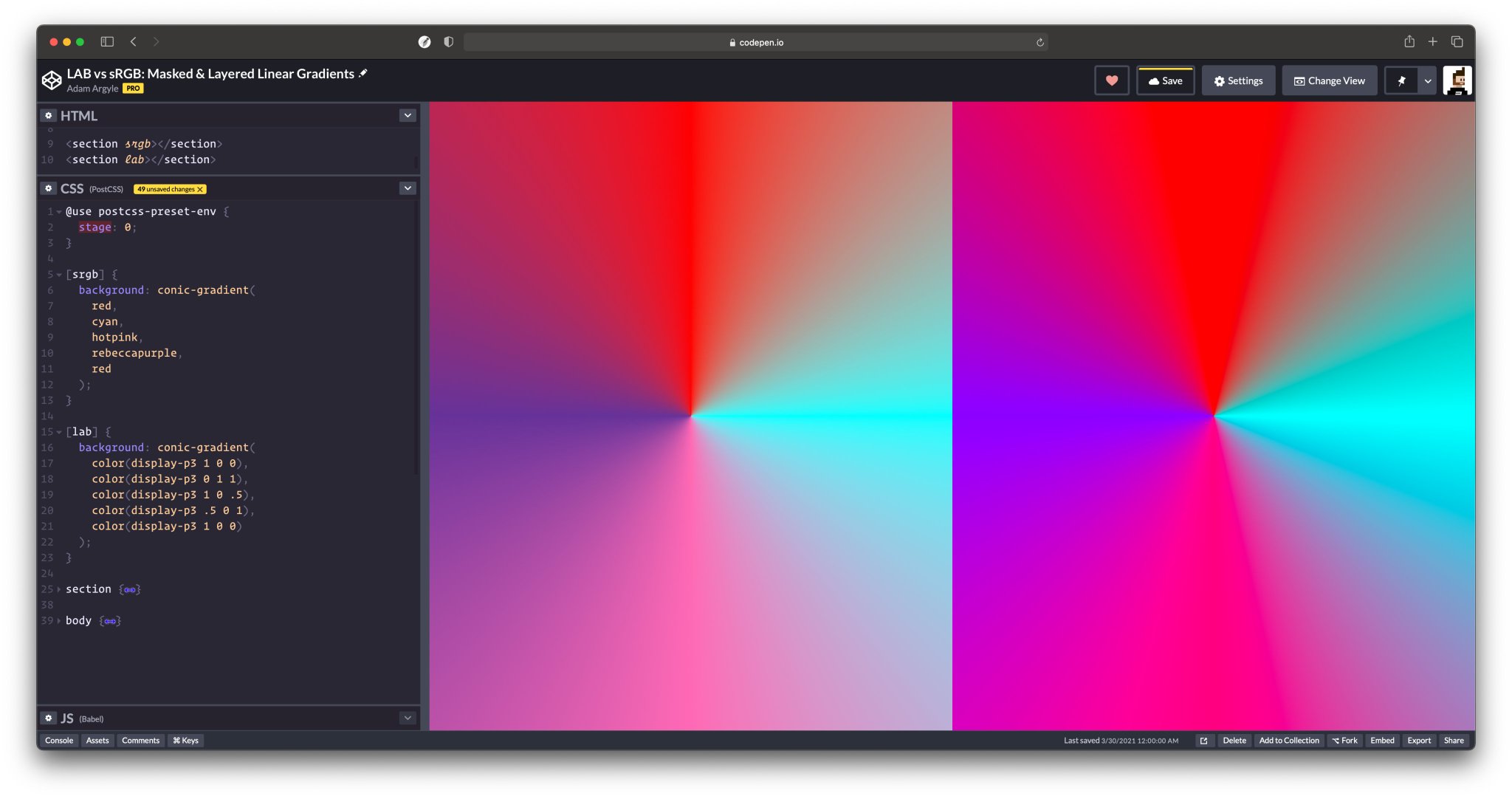
Adam Argyle on Twitter: "srgb vs display-p3: ```#css background: conic-gradient( color(display-p3 1 0 0), color(display-p3 0 1 1), color( display-p3 .5 0 1), color(display-p3 1 0 .5), color(display-p3 1 0 0) ) ``` (