
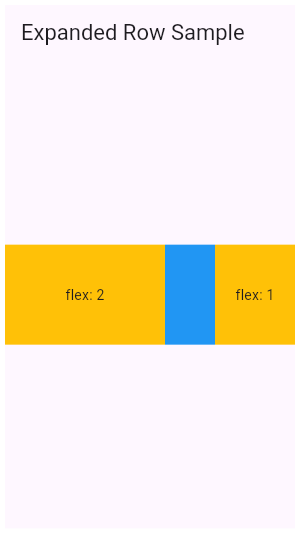
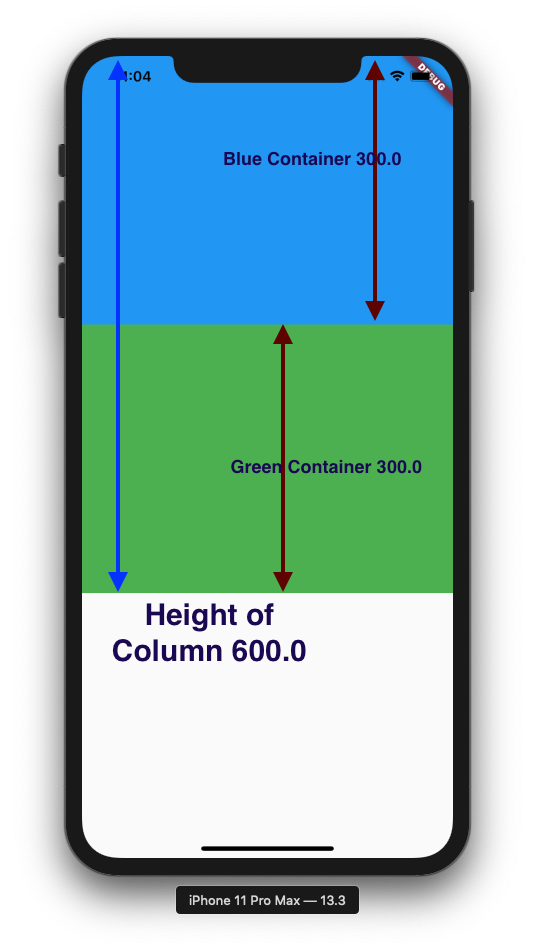
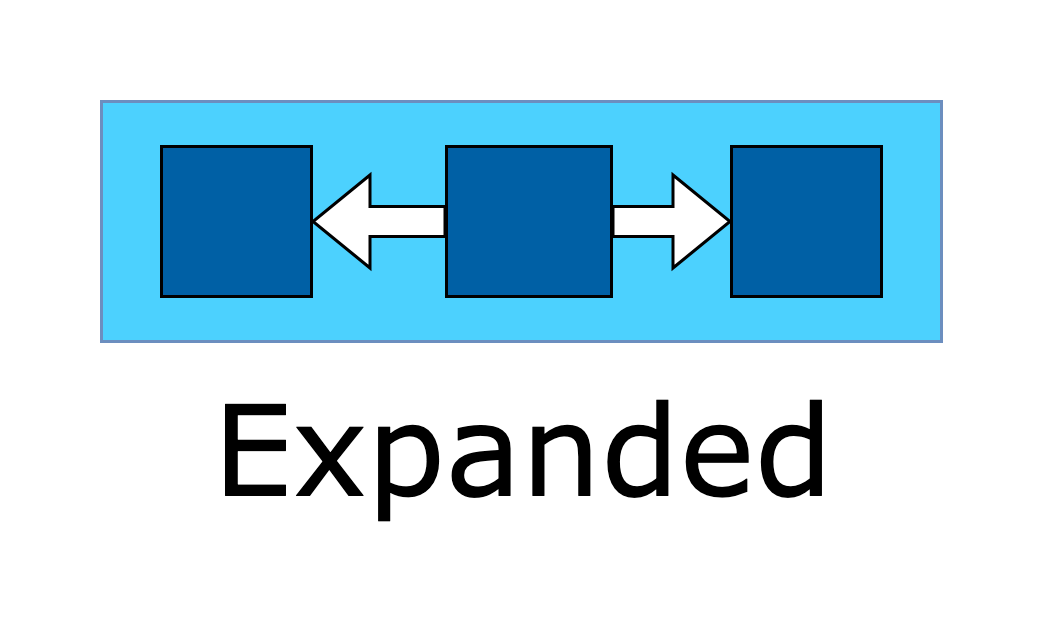
Flutter Expanded Widget. Helping you fill your rows and columns | by Suragch | Flutter Community | Medium

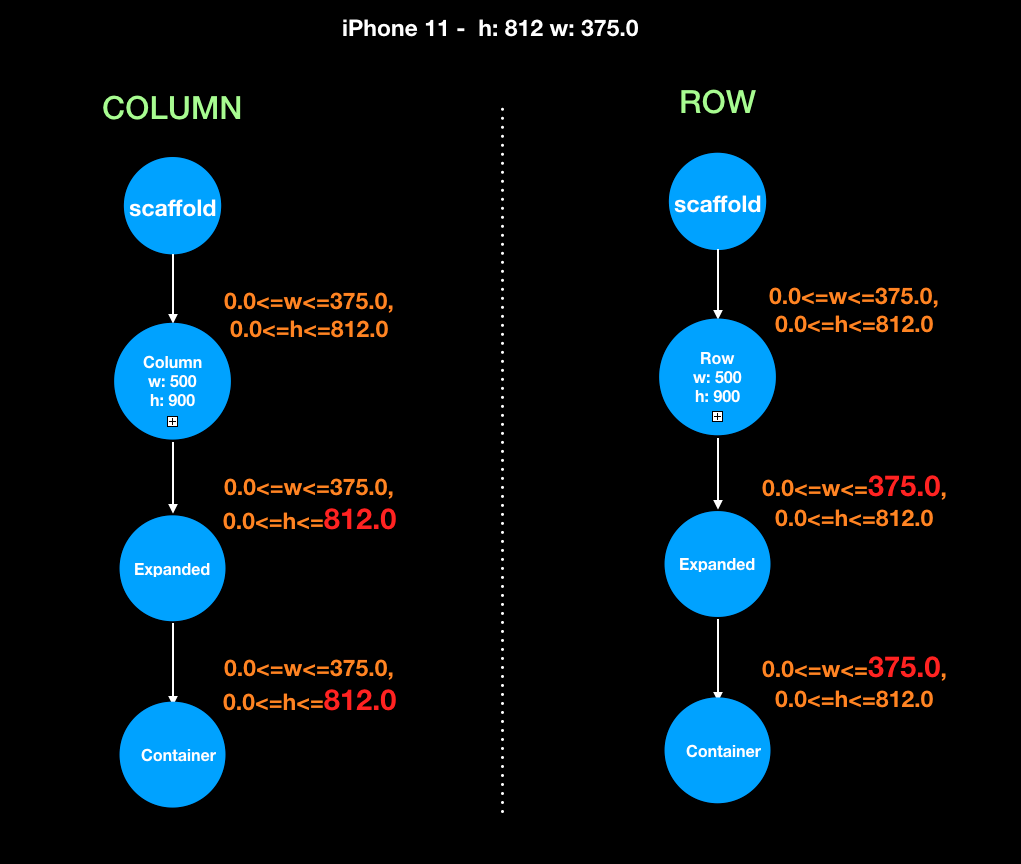
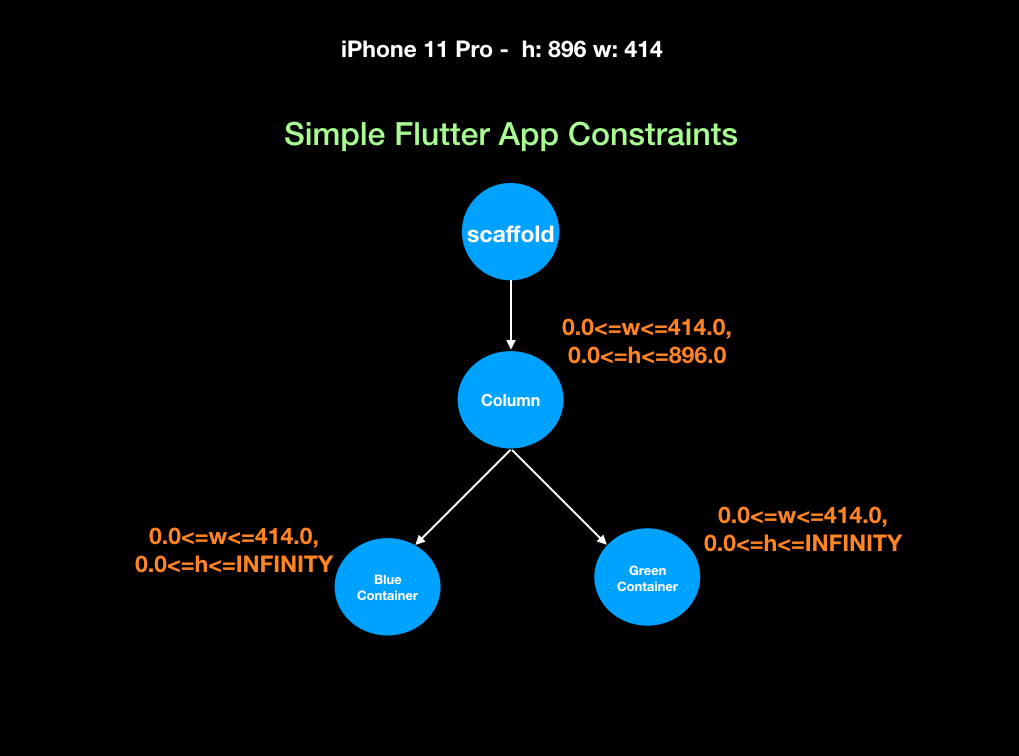
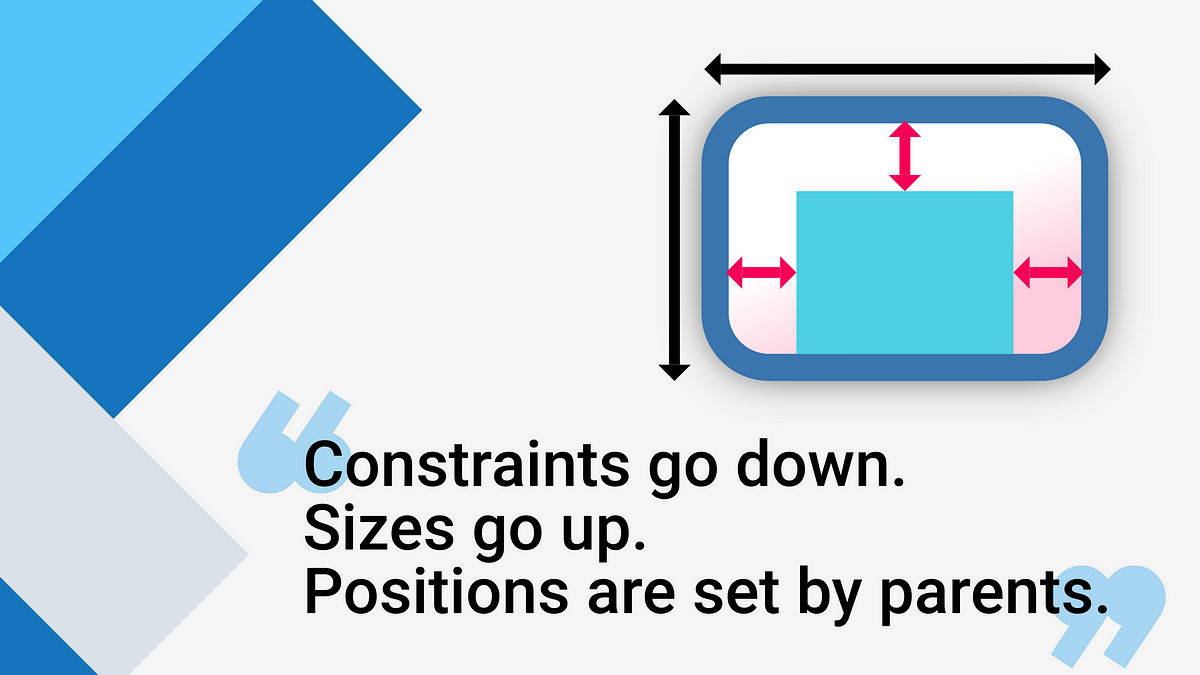
Flutter: The Advanced Layout Rule Even Beginners Must Know | by Marcelo Glasberg | Flutter Community | Medium

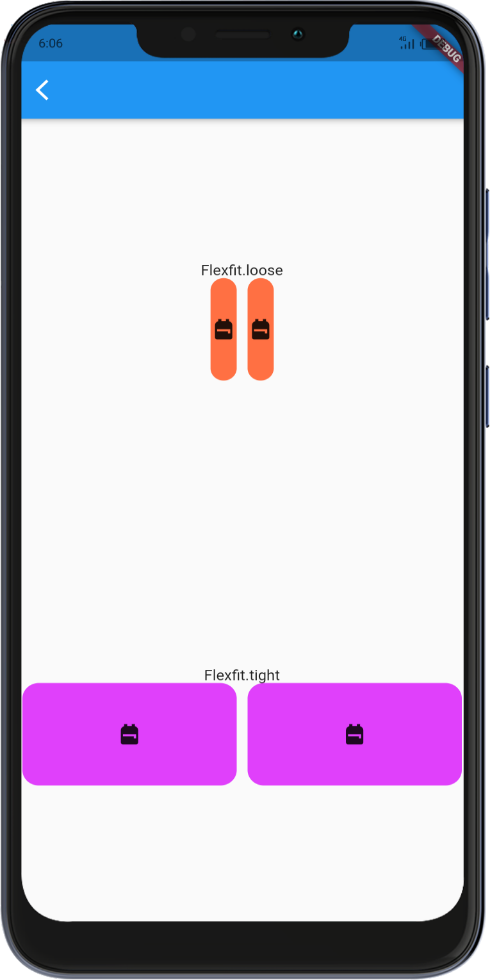
Expanded vs Flexible: Flutter. Do you know that Expanded is also… | by Vivek Yadav | Level Up Coding

Expanded and Flexible In Flutter. Flutter widget is built using a modern… | by Naveen Srivastava | FlutterDevs

FractionallySizedBox doesn't set width correctly when in a Row. · Issue #44733 · flutter/flutter · GitHub

Flutter Expanded Widget. Helping you fill your rows and columns | by Suragch | Flutter Community | Medium

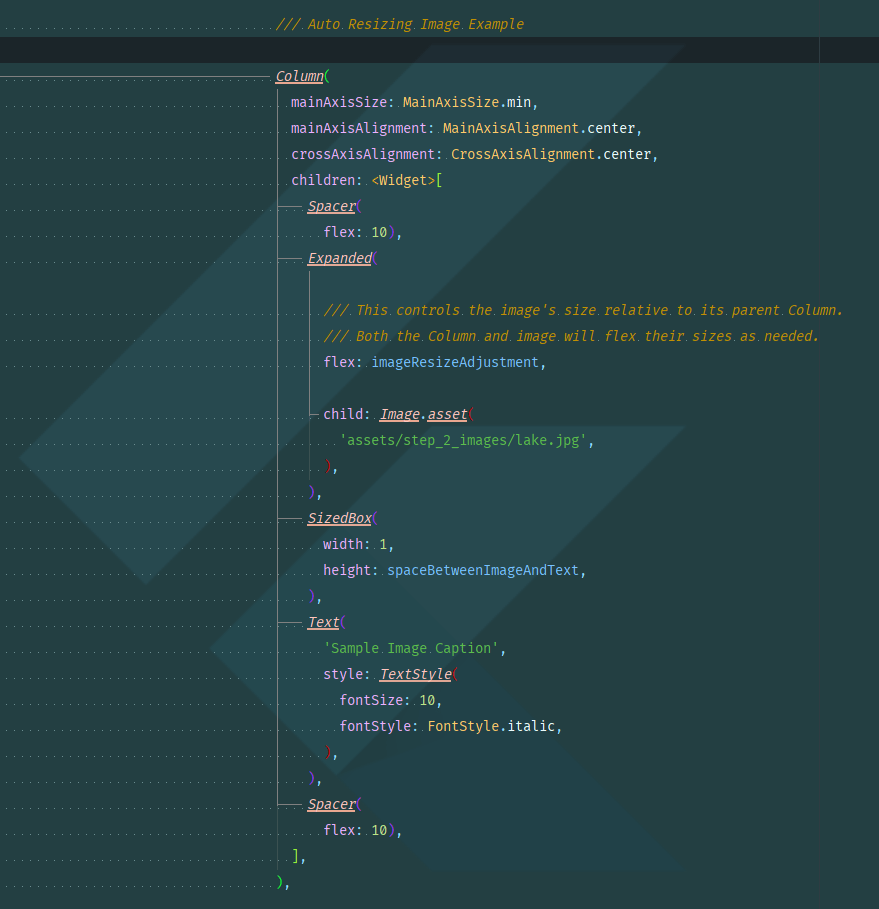
Flutter: How to AUTO RESIZE height, width, fontSize in ListView based on Expanded and itemCount - Stack Overflow