
Flutter Expanded Widget. Helping you fill your rows and columns | by Suragch | Flutter Community | Medium
![dart - ListView builder expanding vertically when it is supposed to expand horizontally only [flutter] - Stack Overflow dart - ListView builder expanding vertically when it is supposed to expand horizontally only [flutter] - Stack Overflow](https://i.stack.imgur.com/tZpzX.png)
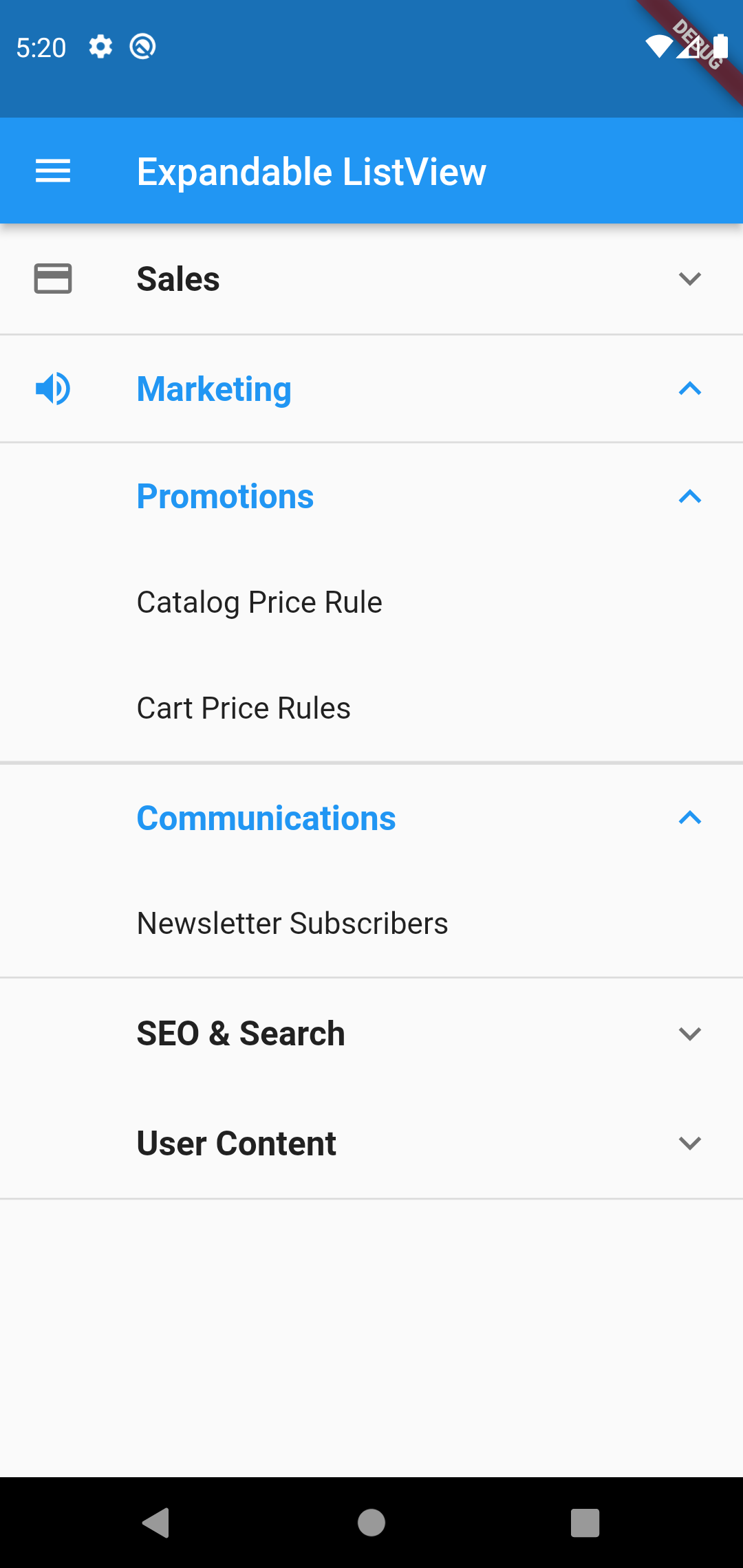
dart - ListView builder expanding vertically when it is supposed to expand horizontally only [flutter] - Stack Overflow

flutter - How to achieve expansion of a widget in both vertical (height) and horizontal (width) direction - Stack Overflow

layout - Flutter Expand Column's children horizontally to the size of the largest children - Stack Overflow

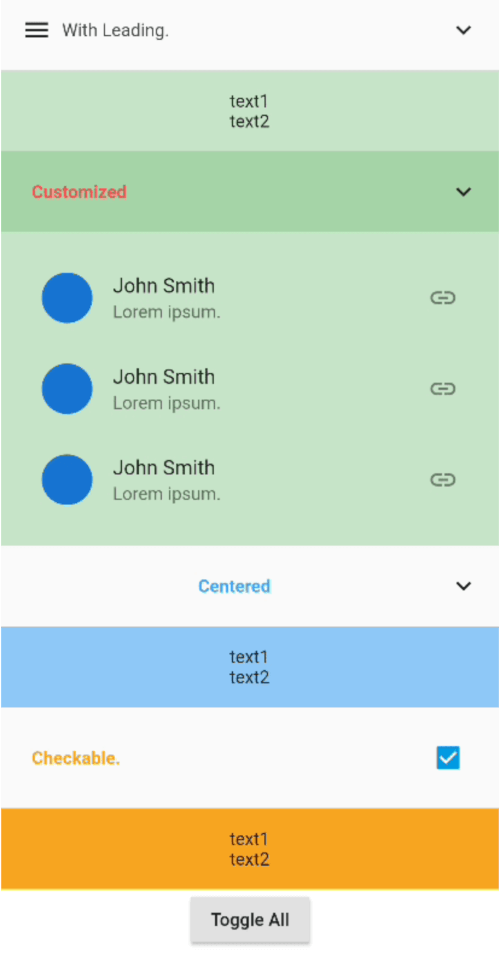
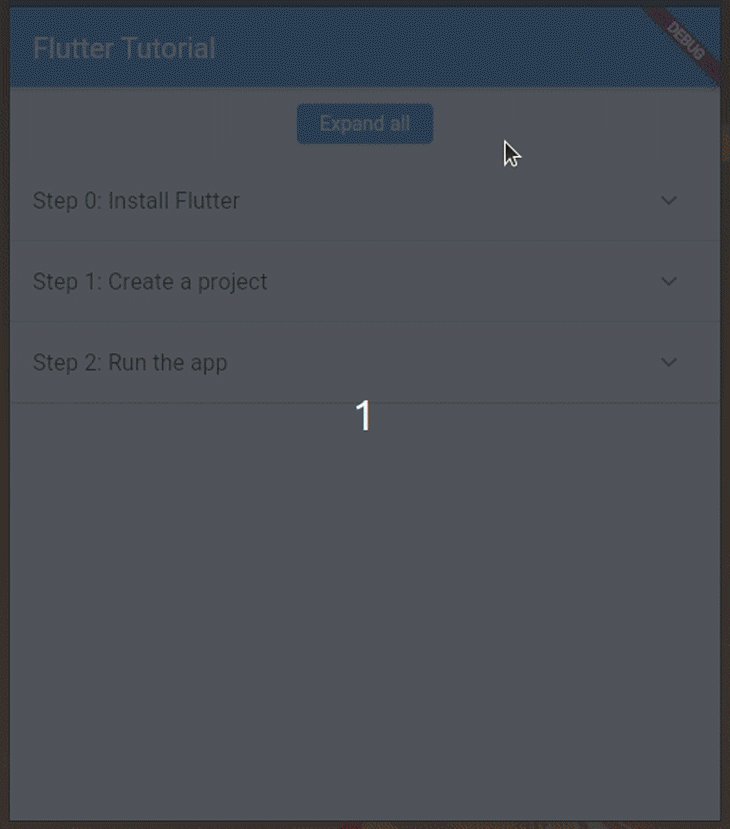
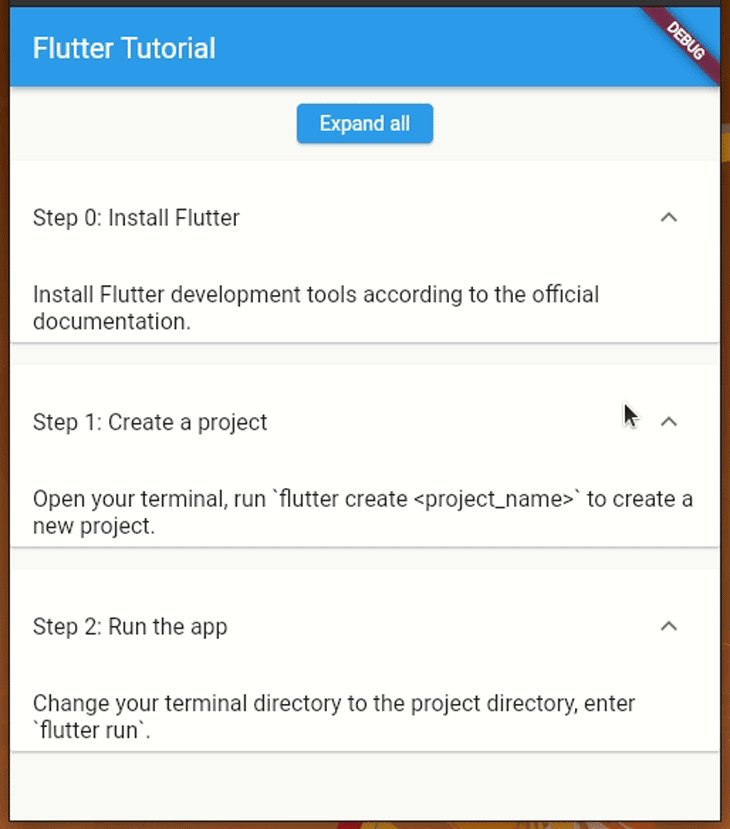
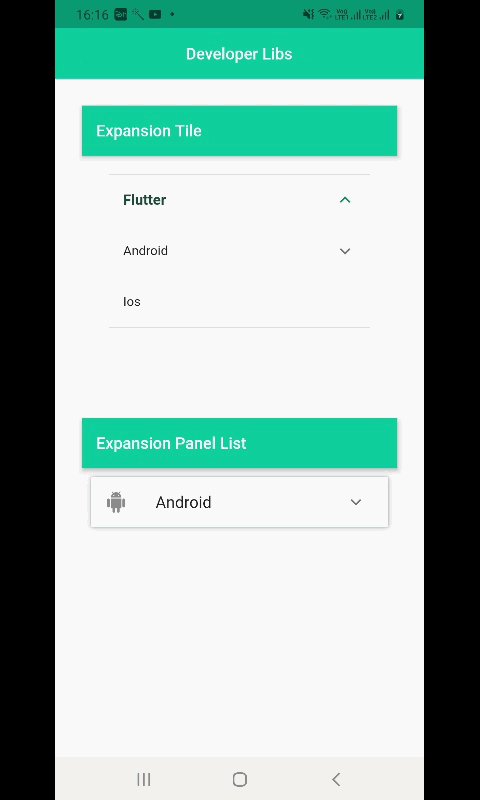
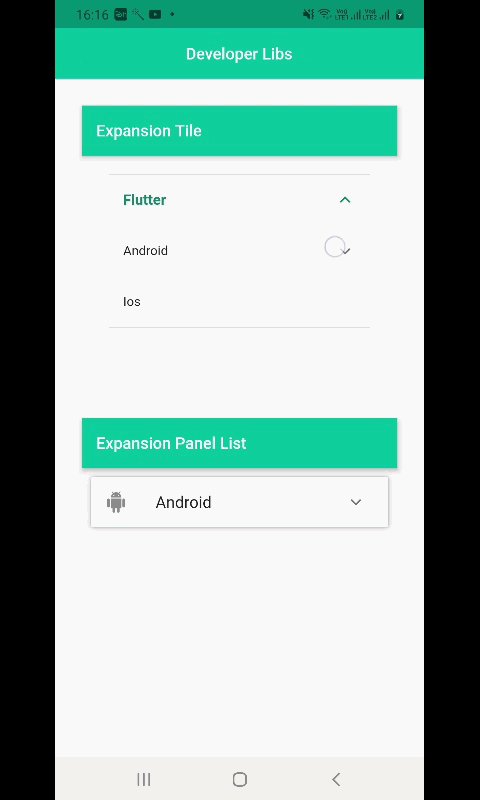
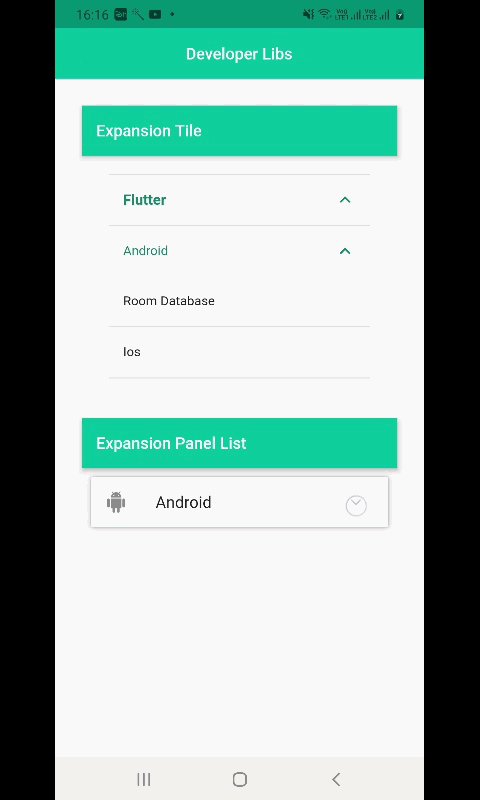
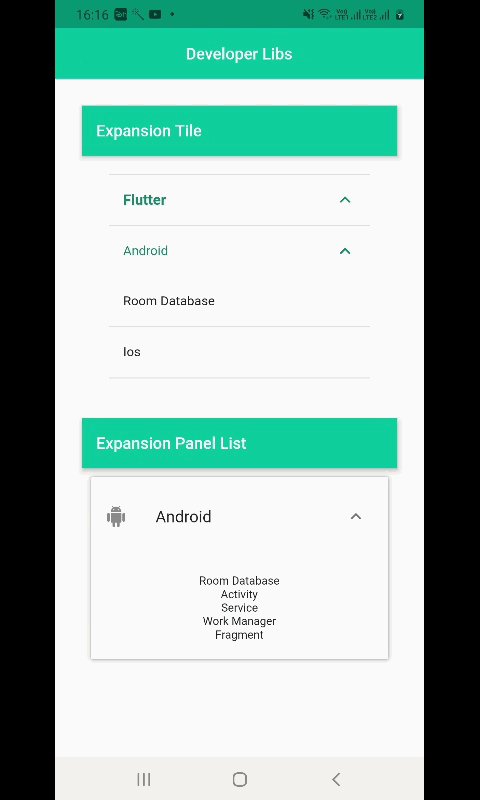
ExpansionPanelList In Flutter. Learn how to create an Expansion Panel… | by Shaiq khan | FlutterDevs




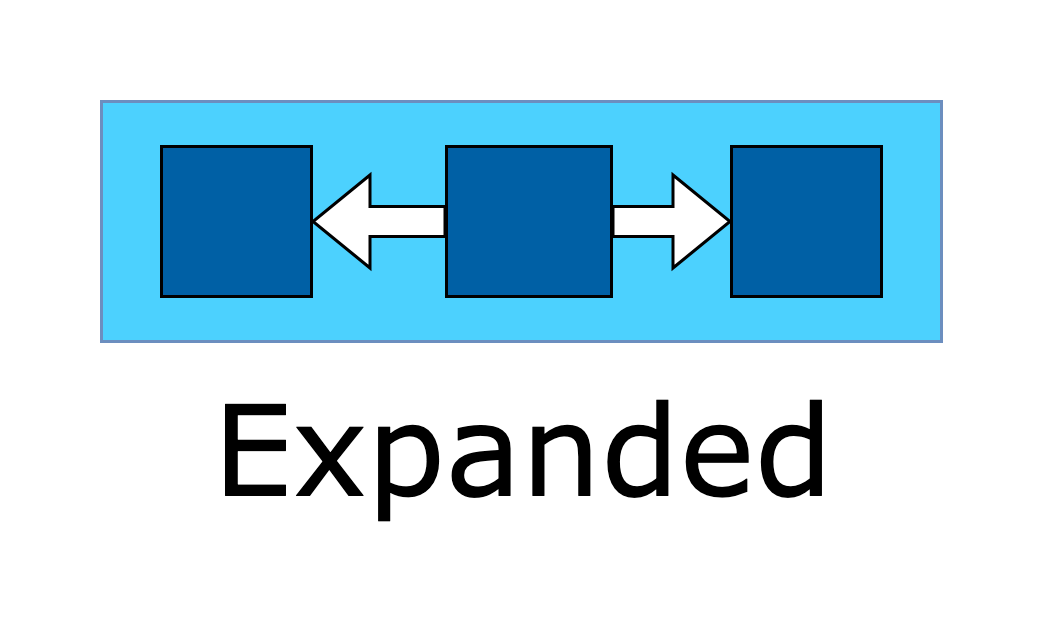
![Flutter Widget] #02 Expanded Flutter Widget] #02 Expanded](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FzS4Hv%2FbtqCRxT9Gop%2FnrjfHtbYdkkHkc0KPBv4NK%2Fimg.png)