Google Font Performance Boost (using font-display) · Issue #337 · soflyy/oxygen-bugs-and-features · GitHub

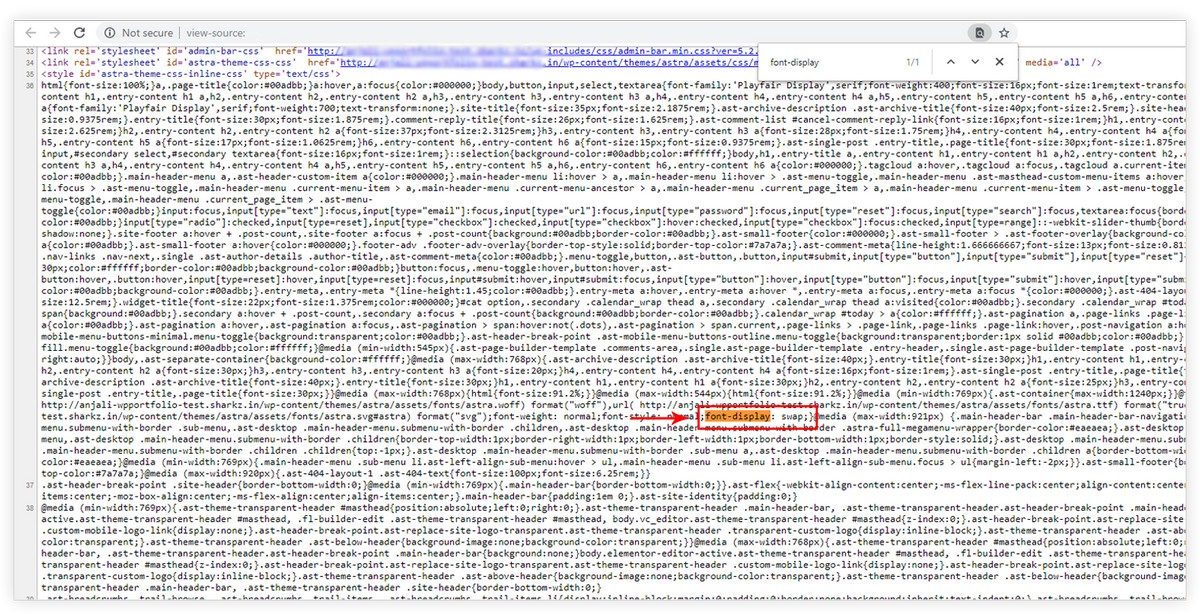
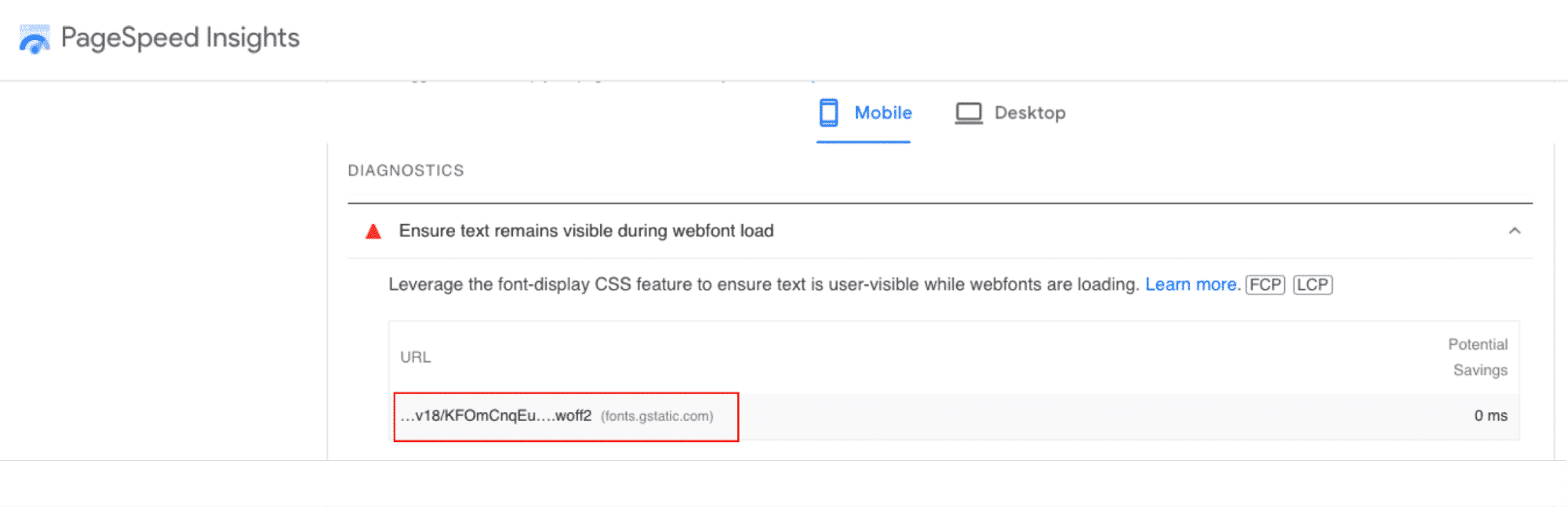
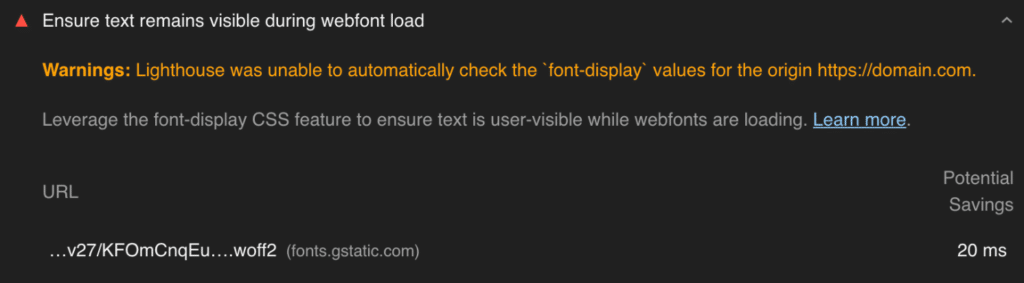
font face - How to Fix “Ensure text remains visible during webfont load bootstrap-icons.woff” Error in PageSpeed - Stack Overflow

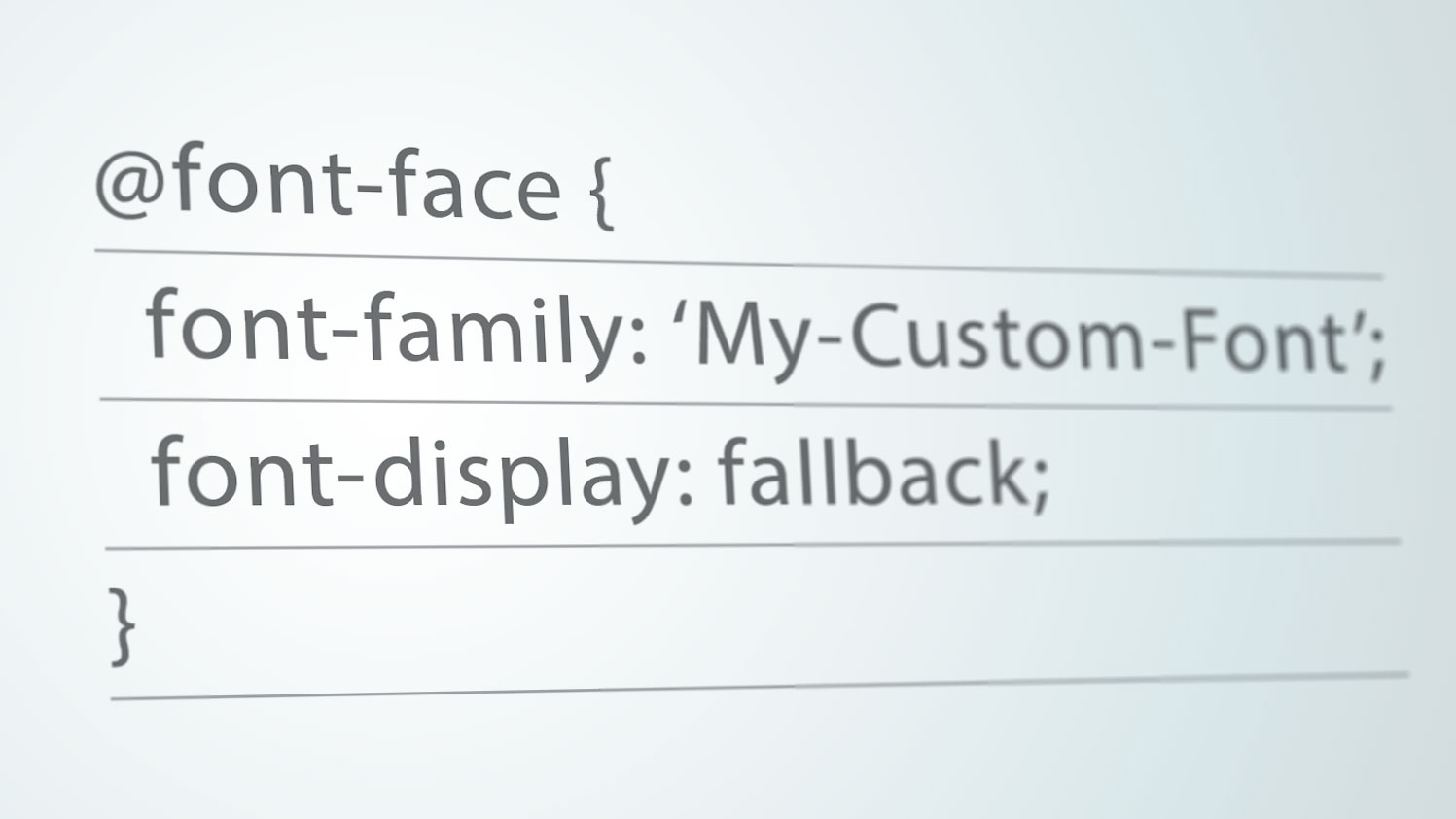
Manz 🇮🇨⚡👾 on Twitter: "Con la propiedad CSS `font-display`, podemos establecer un modo de carga que nos interese más, evitar FOIT o darle prioridad a tipografías alternativas. Los valores `block`, `swap`, `fallback`