
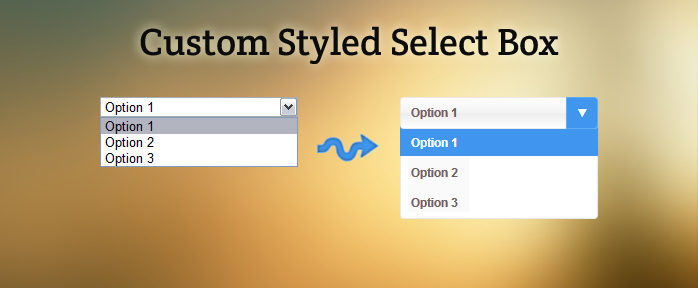
joomla 3.7 - Remove options of the Select with jQuery, replace these with new ones is working but how to update "chzn search" div with jQuery? - Joomla Stack Exchange

Mousemove on Autocomplete widget generates tons of cloned elements in hidden accessible · Issue #2002 · jquery/jquery-ui · GitHub









![Problem: jQuery change css when input[type="radio"] is checked (value) - Stack Overflow Problem: jQuery change css when input[type="radio"] is checked (value) - Stack Overflow](https://i.stack.imgur.com/r3WsH.png)








![How to use jQuery hide() Method? [SOLVED] | GoLinuxCloud How to use jQuery hide() Method? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/jquery-hide-function.jpg)




