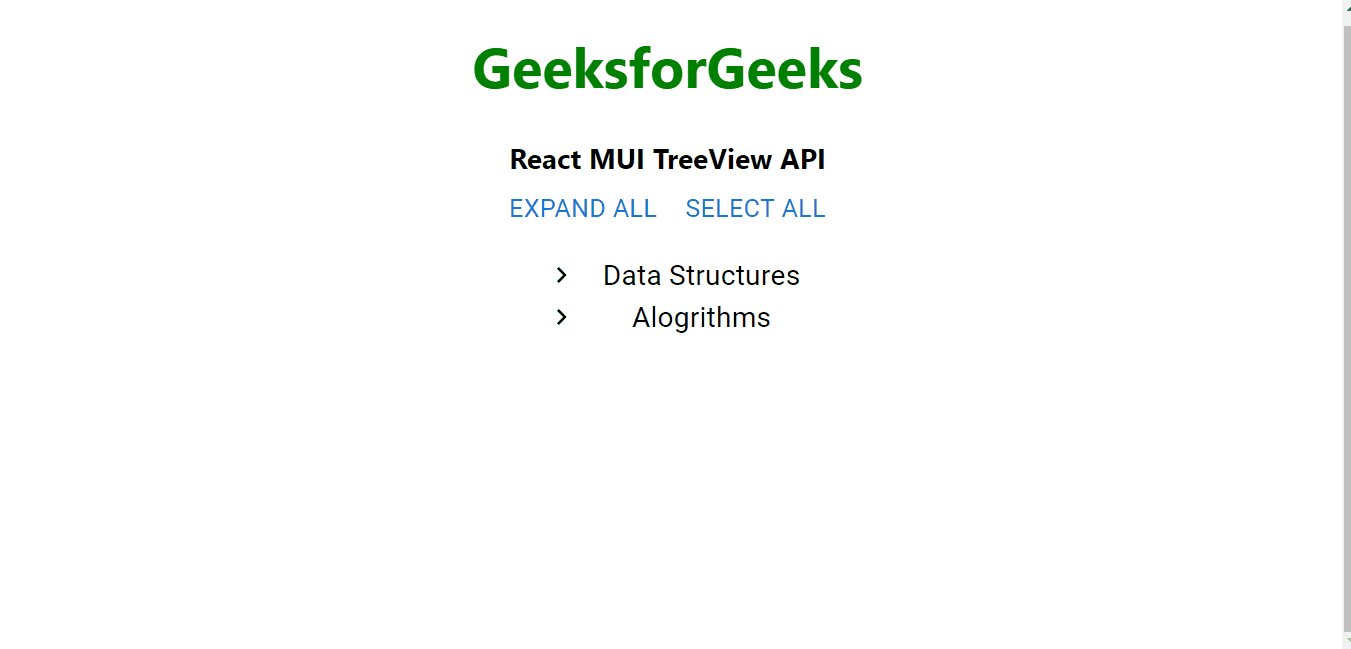
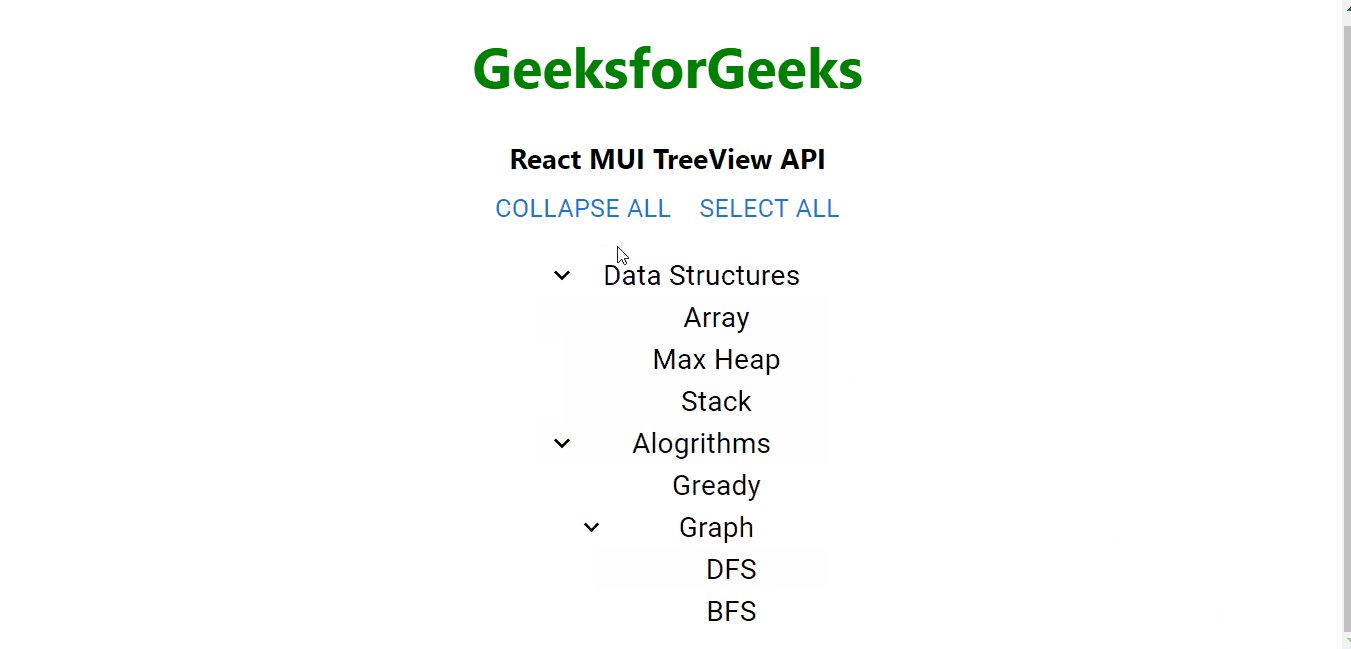
![TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub](https://user-images.githubusercontent.com/3165635/90056801-c3433200-dcdf-11ea-99bf-bc7e6bb4a094.gif)
TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub

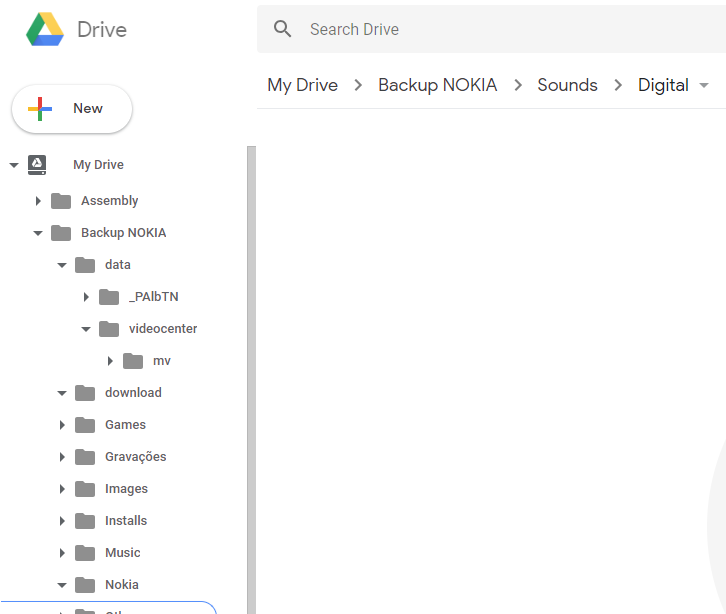
How to expand all parent node of particular child node using nested tree control of mat tree in angular 8? - Stack Overflow
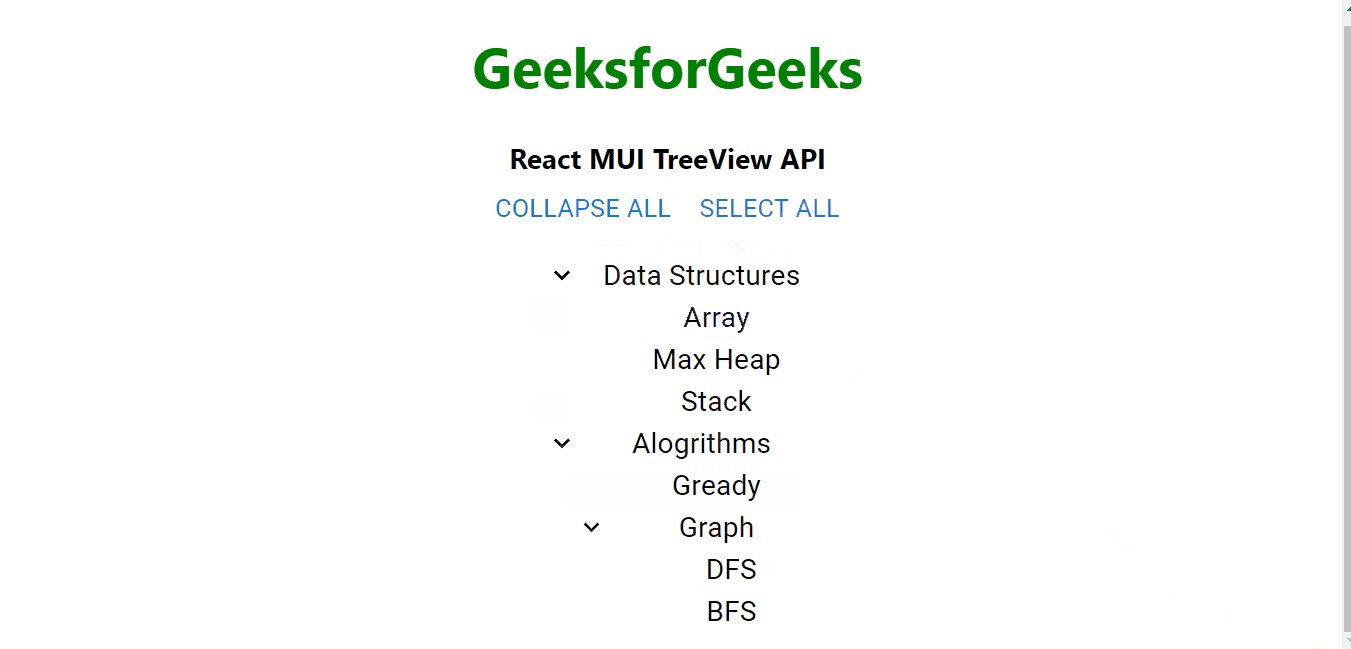
TreeView: Provide prop so that all items are expanded by default · Issue #18092 · mui/material-ui · GitHub
![TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub](https://user-images.githubusercontent.com/3165635/89707097-812a9100-d96b-11ea-8e71-d5f2767e5b19.gif)
TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub

jquery - How to perform 'Expand' and 'Collapse' in Kendo Tree View on click of Expand button and Collapse button - Stack Overflow






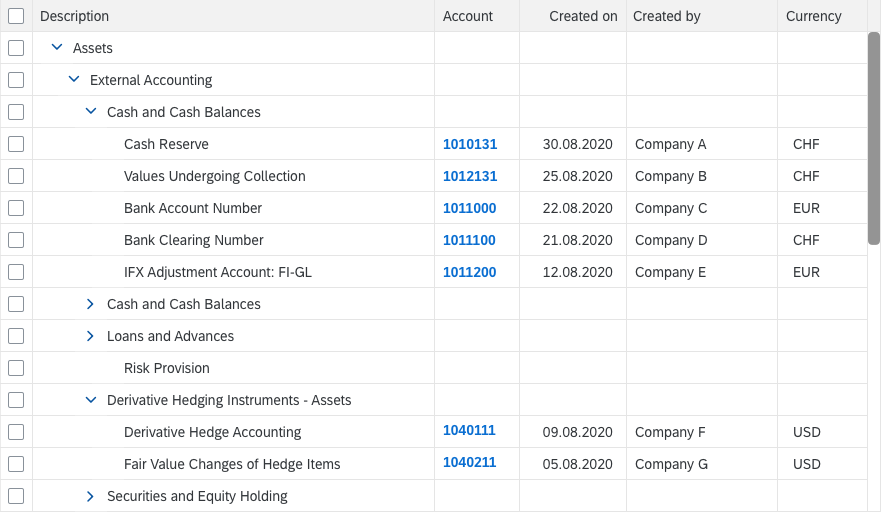
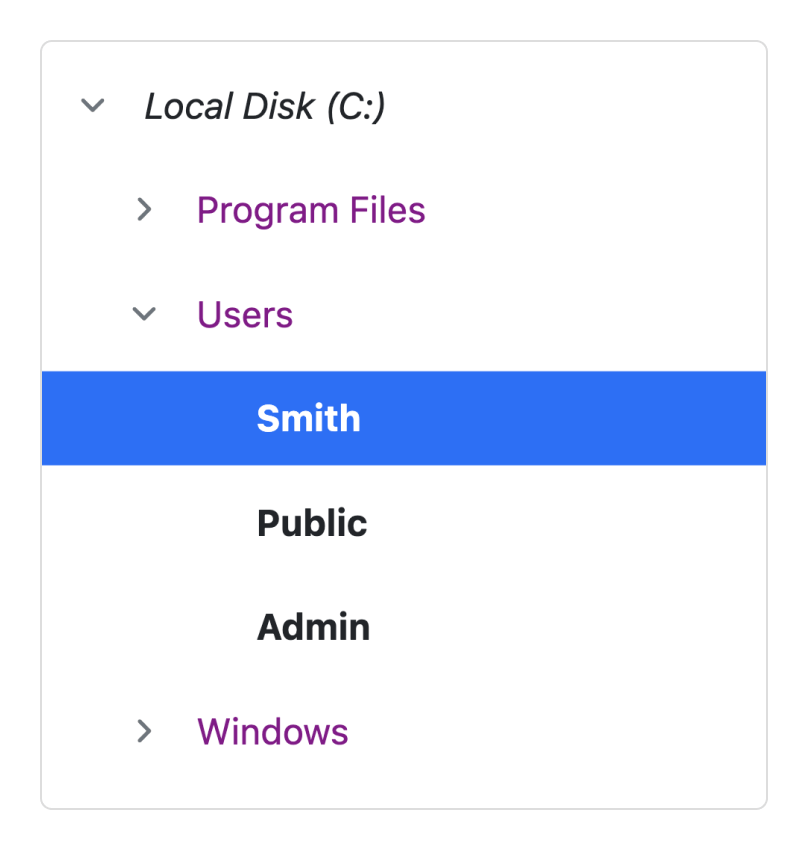
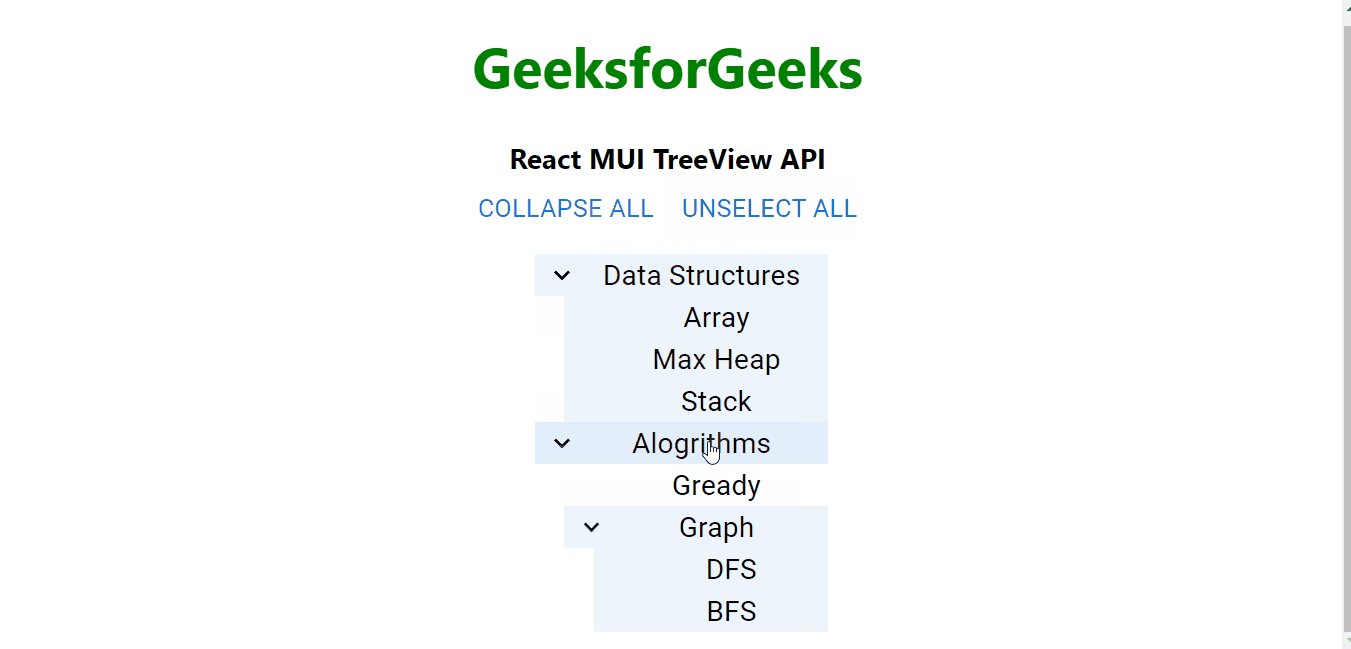
![Treeview] Node selection support · Issue #16795 · mui/material-ui · GitHub Treeview] Node selection support · Issue #16795 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/12938082/68723198-d76ecd00-05af-11ea-839e-5b9a6f2a0345.png)




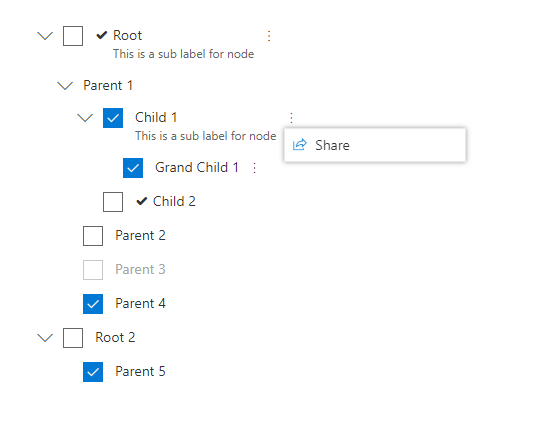
![TreeView]: New Component declination => CheckBox TreeView · Issue #20259 · mui/material-ui · GitHub TreeView]: New Component declination => CheckBox TreeView · Issue #20259 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/47182193/77433088-373b7700-6ddf-11ea-98c1-2f90049322fb.gif)