React Native Dynamically Expand Collapse or SlideDown SlideUp View using LayoutAnimation Tutorial - Tutorials Capital

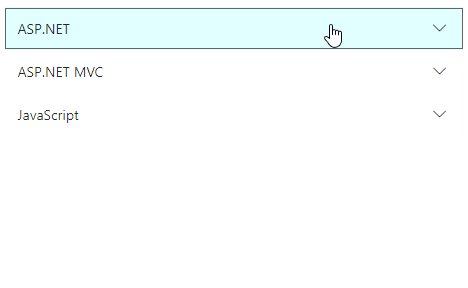
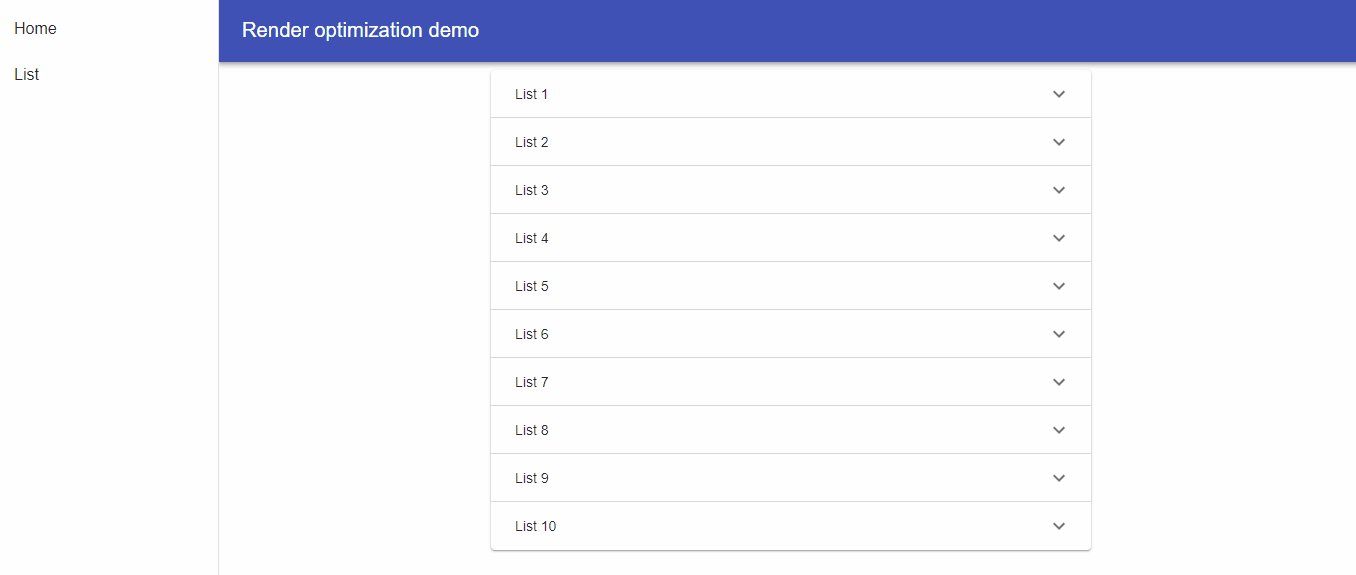
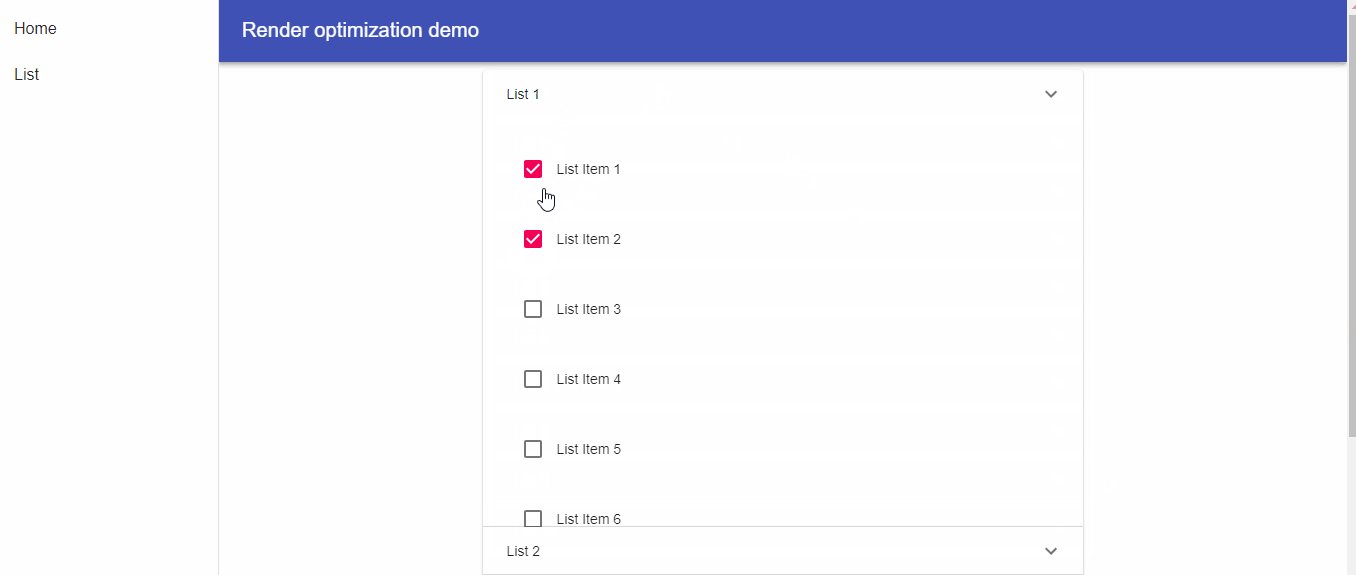
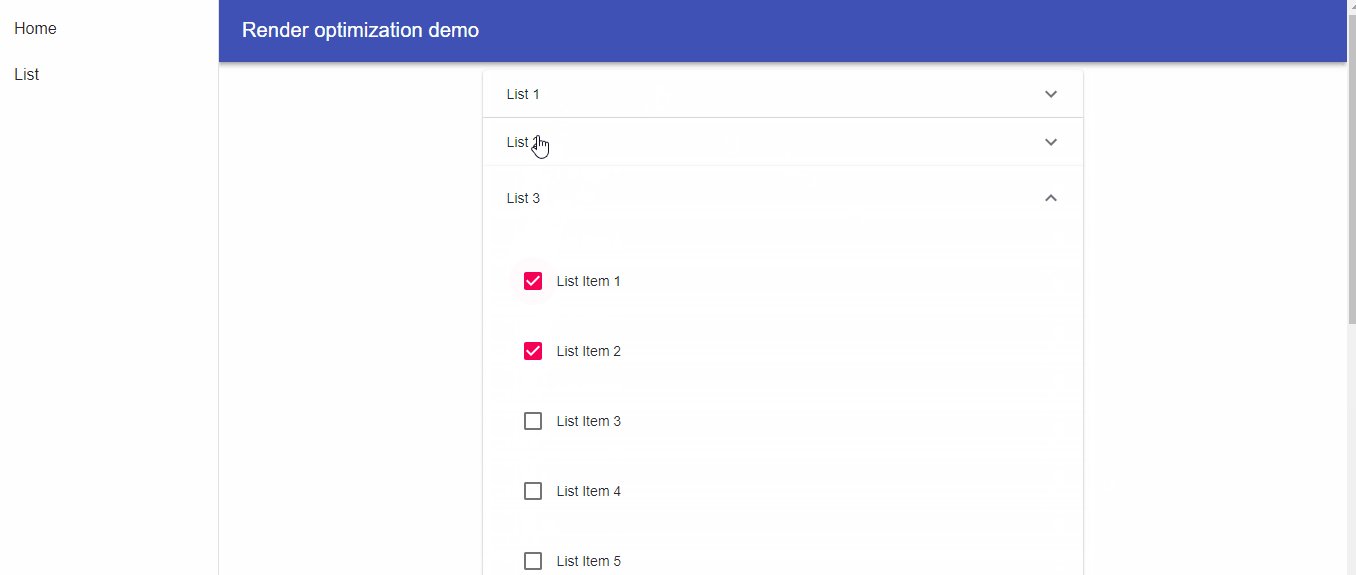
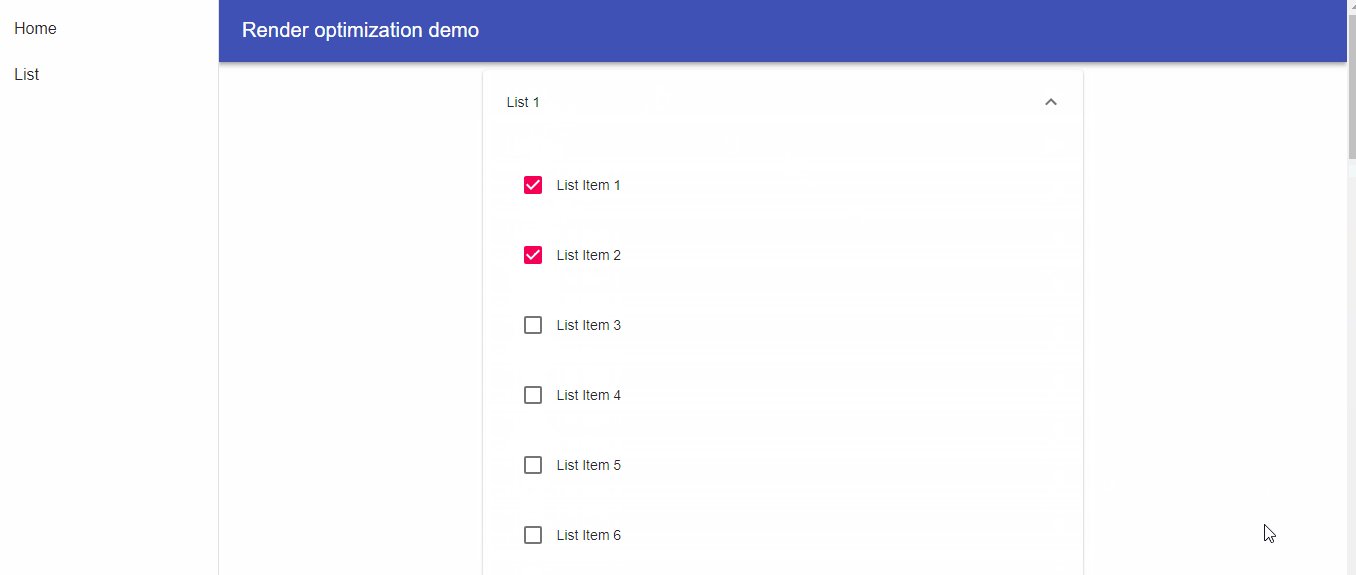
React: render optimization for Material UI collapsible list using Hooks and Memo. | by Max R. | Medium

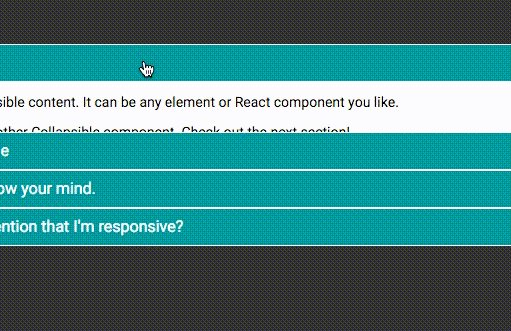
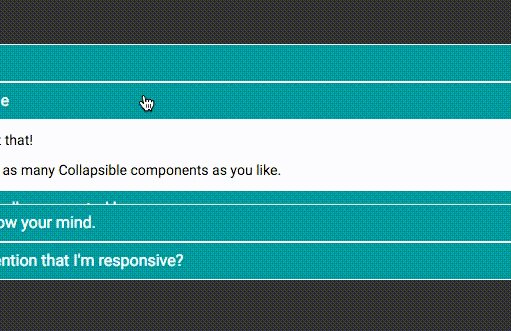
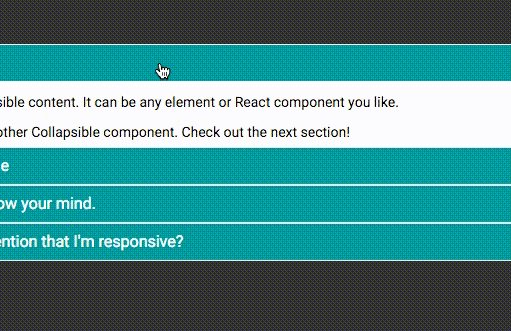
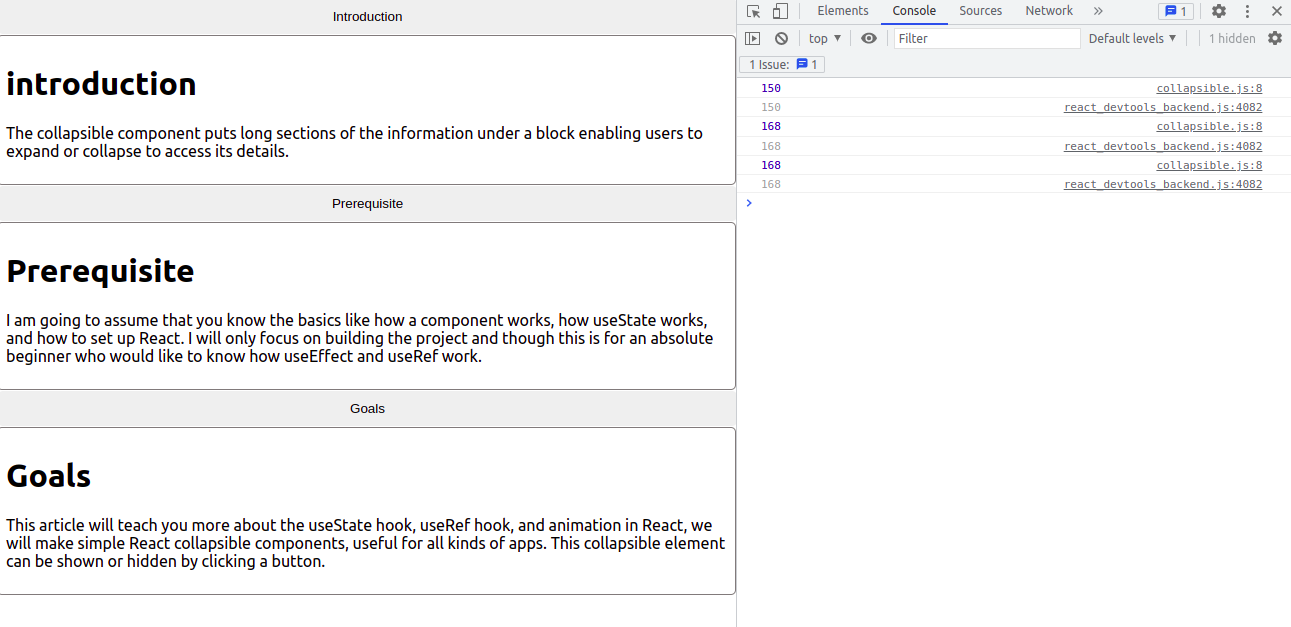
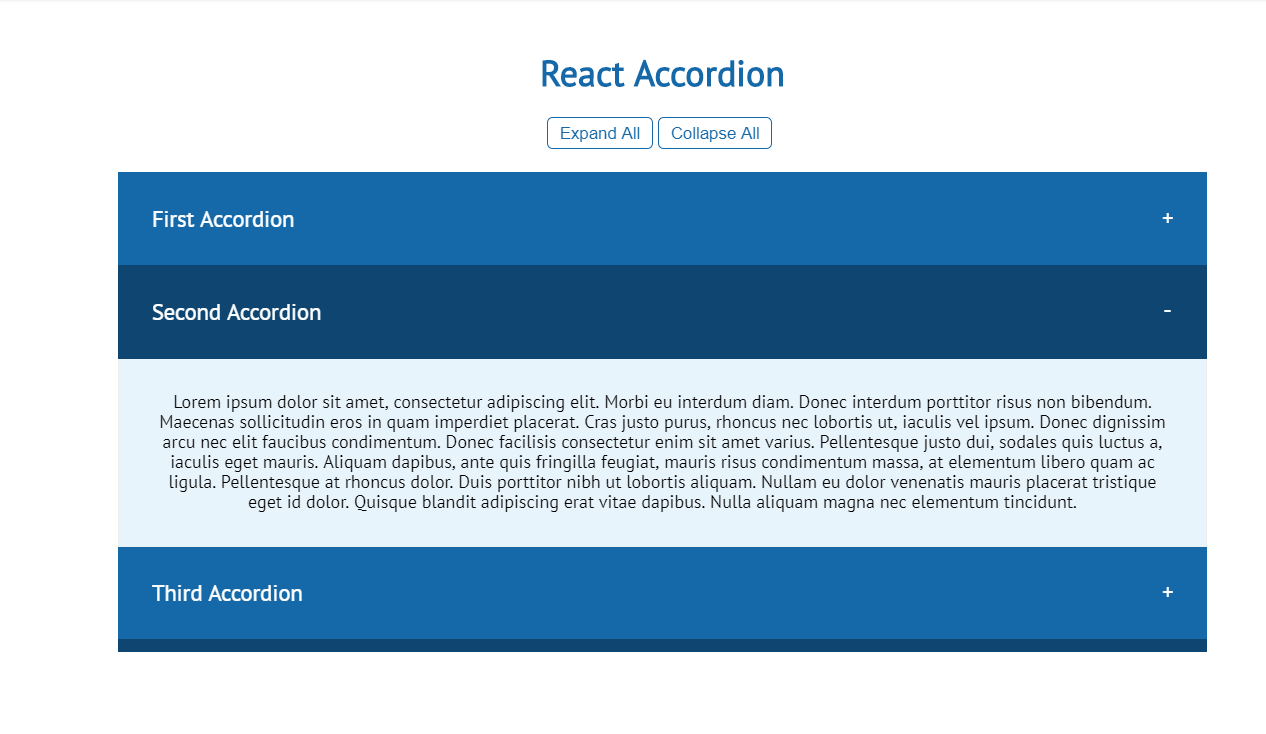
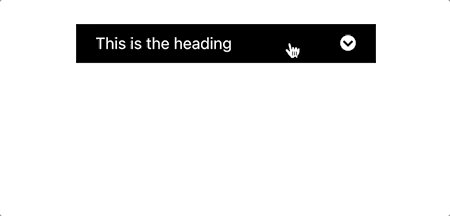
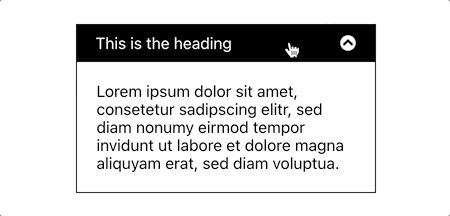
How to create a collapsable panel with smooth animations in React | by Spencer Feng | JavaScript in Plain English