javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

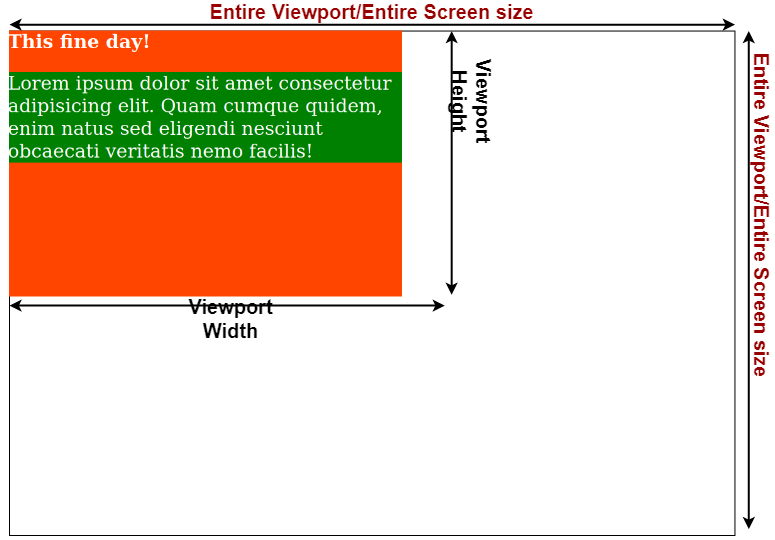
On my site i've got modal window which takes screen height (100vh) - header height(67px) so that it perfectly fills the screen. Browsers have this bottom bar that hides part of the