
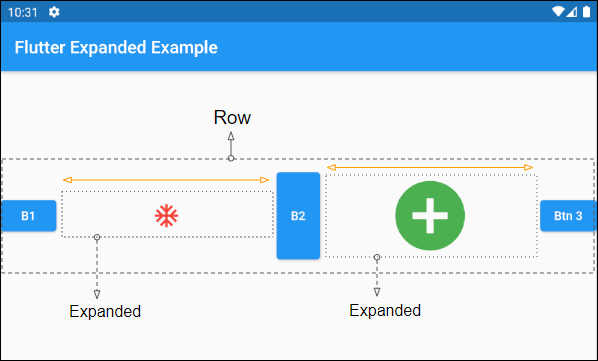
Flutter Widgets ( Expanded & Flexible ) The Whole Picture. | by Murtaza Sulaihi | Flutter Community | Medium

dart - Flutter - Stack alignment not working vertically inside Expanded as child of Row wrapped inside a Column - Stack Overflow

dart - Flutter align widgets in an expanded container, to the top left and bottom right? - Stack Overflow

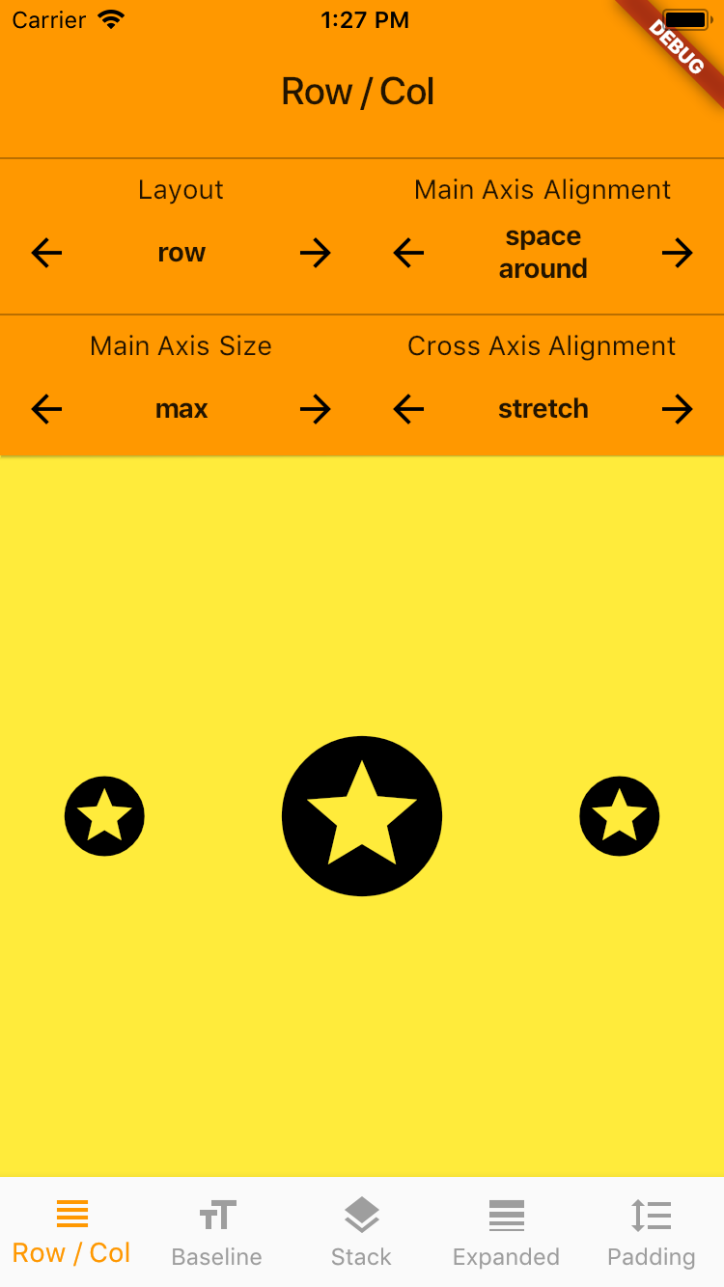
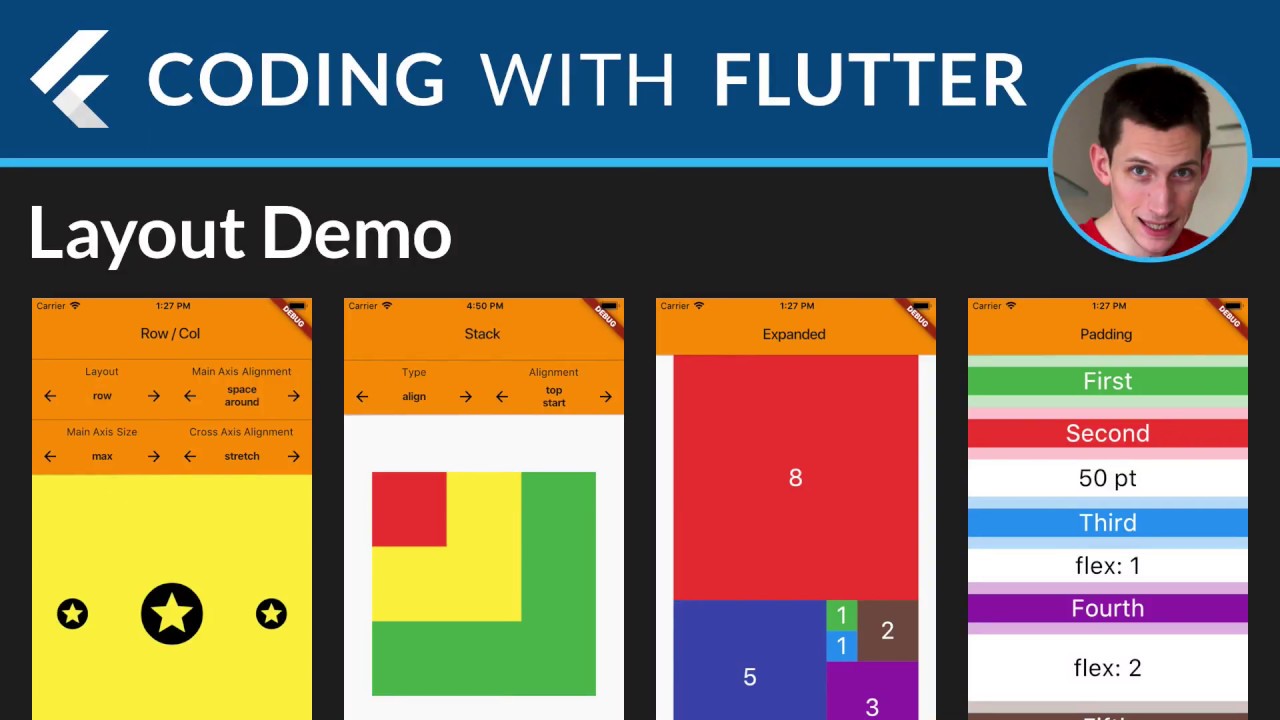
Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding | by Andrea Bizzotto | Code With Andrea | Medium

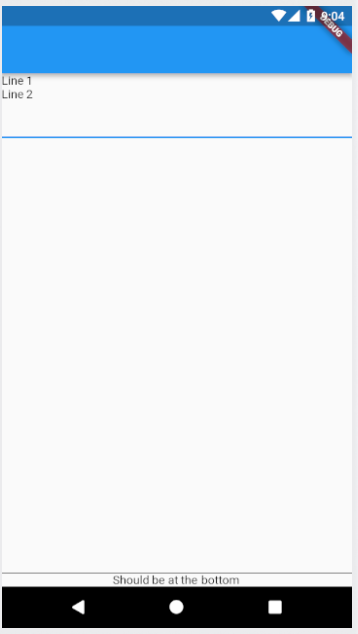
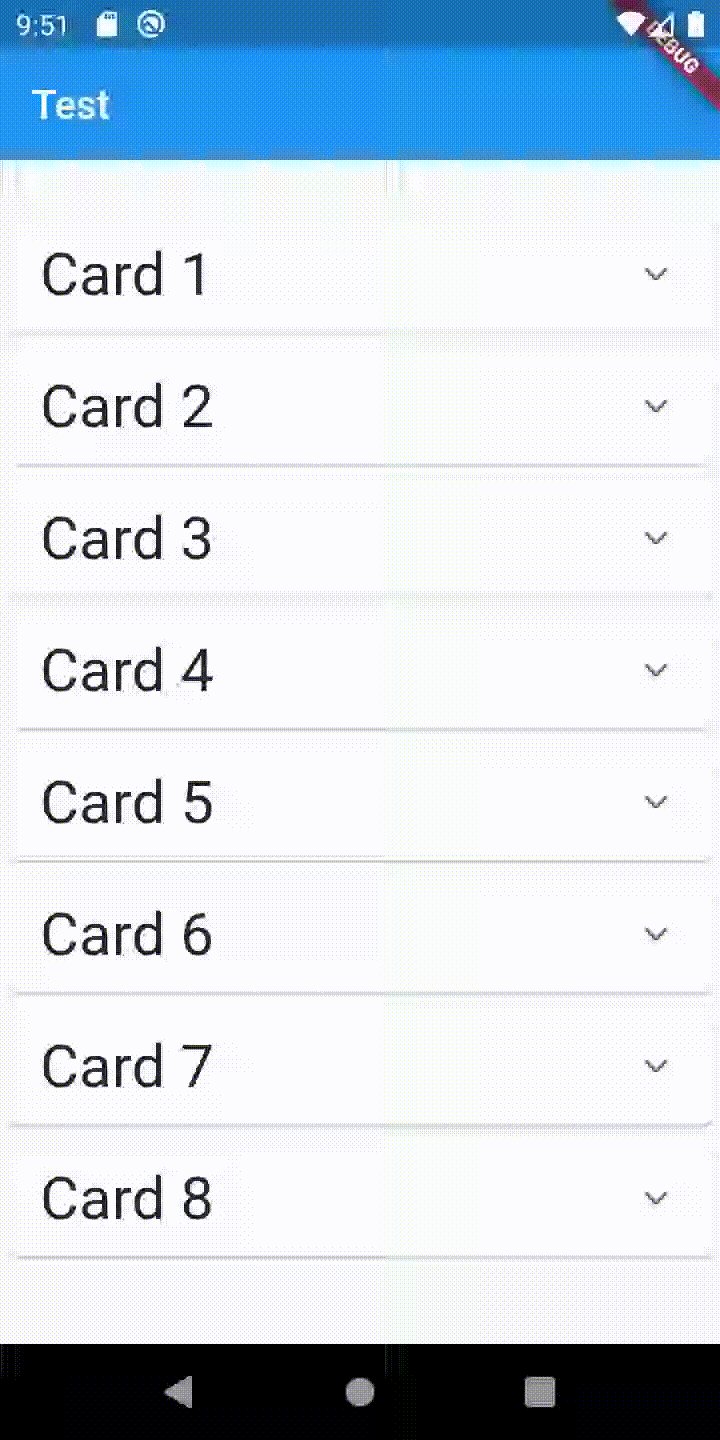
Wrapping a Column with an expanded in a SingleChildScrollView throws an exception · Issue #18711 · flutter/flutter · GitHub

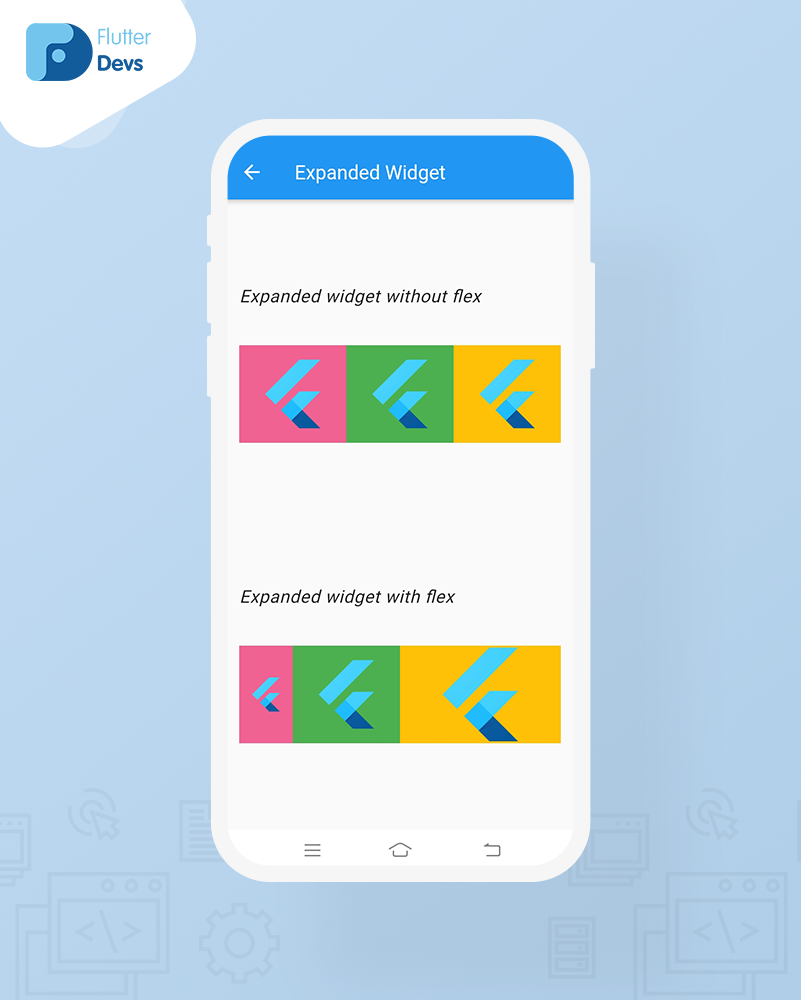
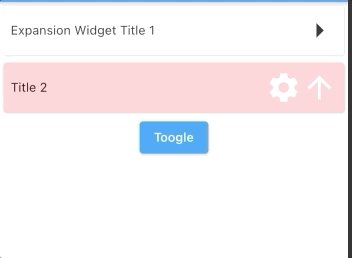
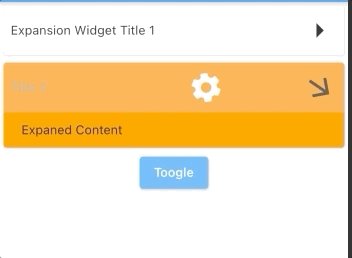
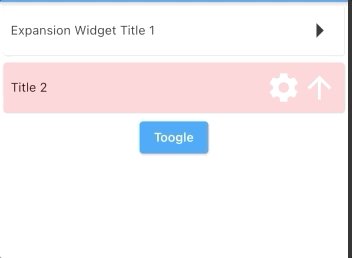
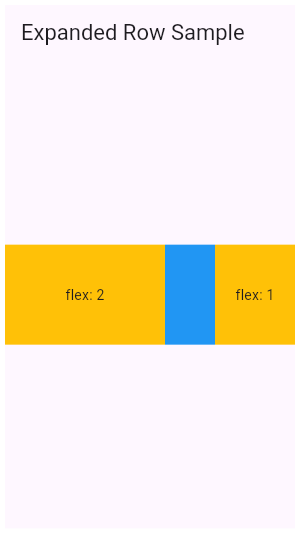
Expanded and Flexible In Flutter. Flutter widget is built using a modern… | by Naveen Srivastava | FlutterDevs

Wrapping a Column with an expanded in a SingleChildScrollView throws an exception · Issue #18711 · flutter/flutter · GitHub

Expanded and Flexible In Flutter. Flutter widget is built using a modern… | by Naveen Srivastava | FlutterDevs



.png?alt=media&token=a53a83b1-9678-4eba-963c-aa8840bf8ab9)







![Flutter Layout Basics: Row, Column, Stack, Expanded, Container, ListView, GridView [2021] - YouTube Flutter Layout Basics: Row, Column, Stack, Expanded, Container, ListView, GridView [2021] - YouTube](https://i.ytimg.com/vi/yYxueTNIDlA/maxresdefault.jpg)








![Flutter] Align, Expanded Flutter] Align, Expanded](https://img1.daumcdn.net/thumb/R300x0/?fname=https://blog.kakaocdn.net/dn/dwYW6R/btrUYQQDIqN/CKg0CmVAhGcYq3xrMwCt7k/img.png)
