Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download

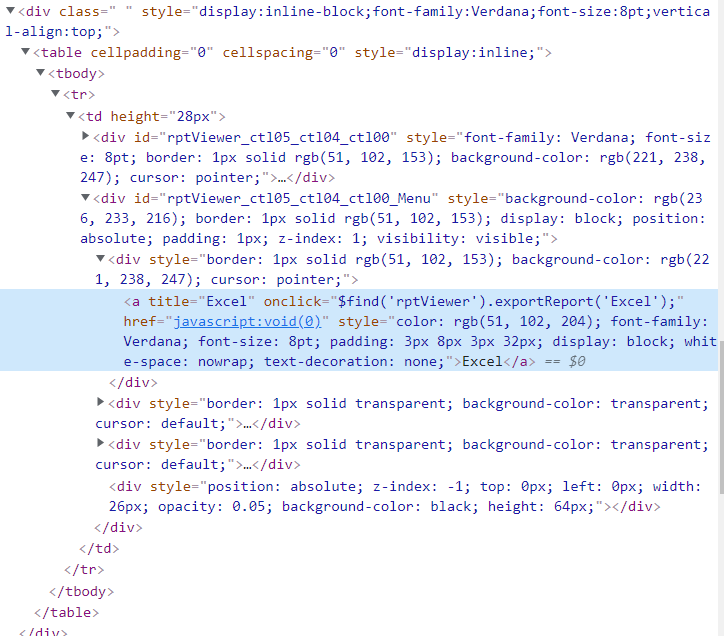
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

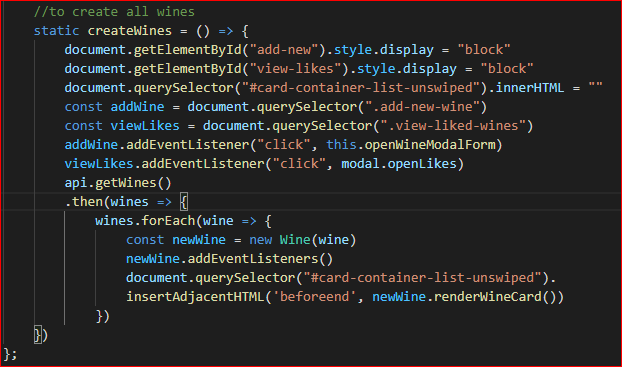
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Why can't I uncheck the Display Source box when using JavaScript in a code block? - Customize with code - Squarespace Forum

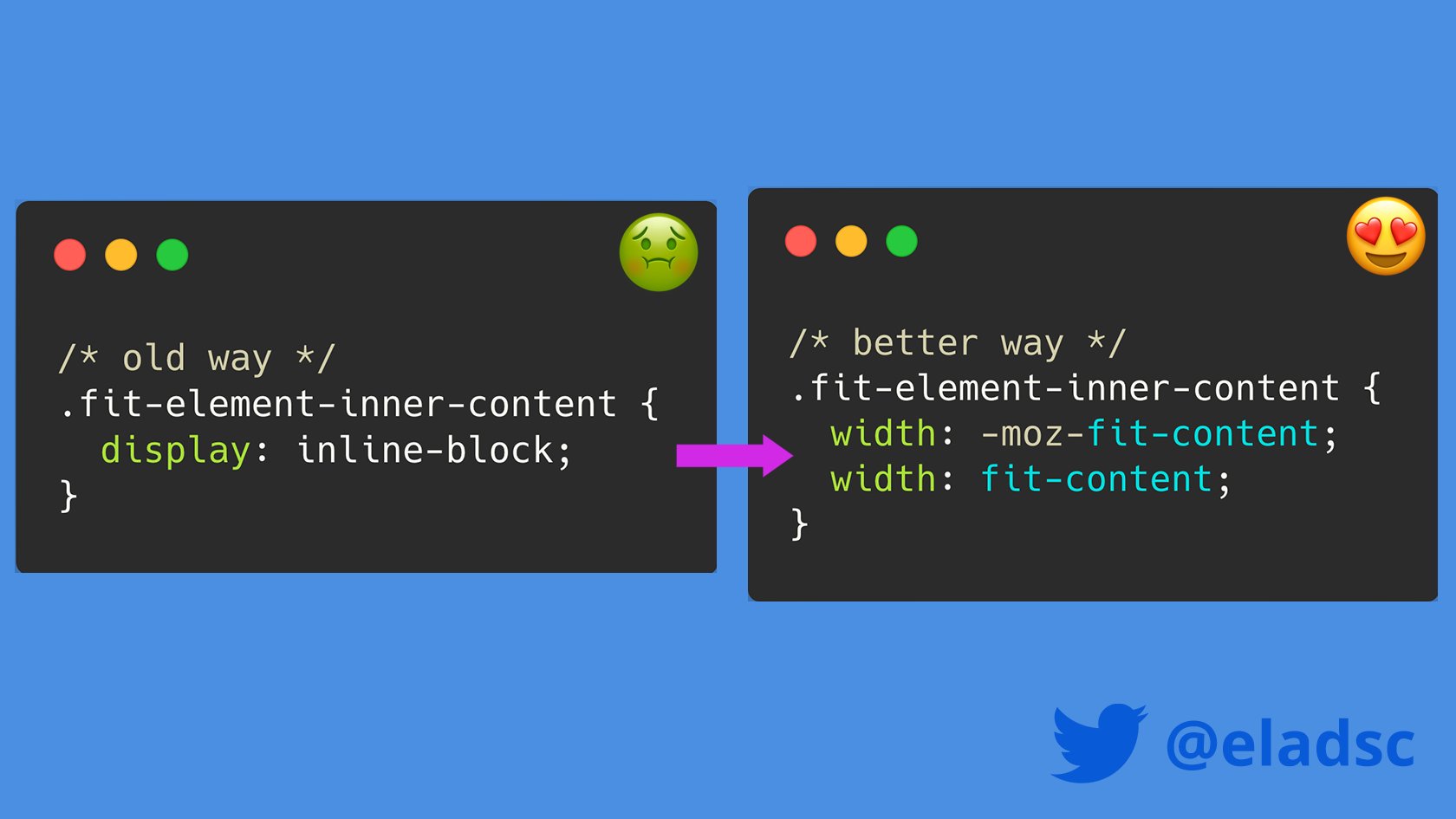
Elad Shechter on Twitter: "🤓 When you need a #CSS 'display: block' element that takes only the content size, you can now use the 'width: fit-content' instead of the 'inline-block' value. And

Wechsel von "display none" nach "display block" zerstört Tabellen-Layout von Enrico, 28.11.2017 20:17 – SELFHTML Forum
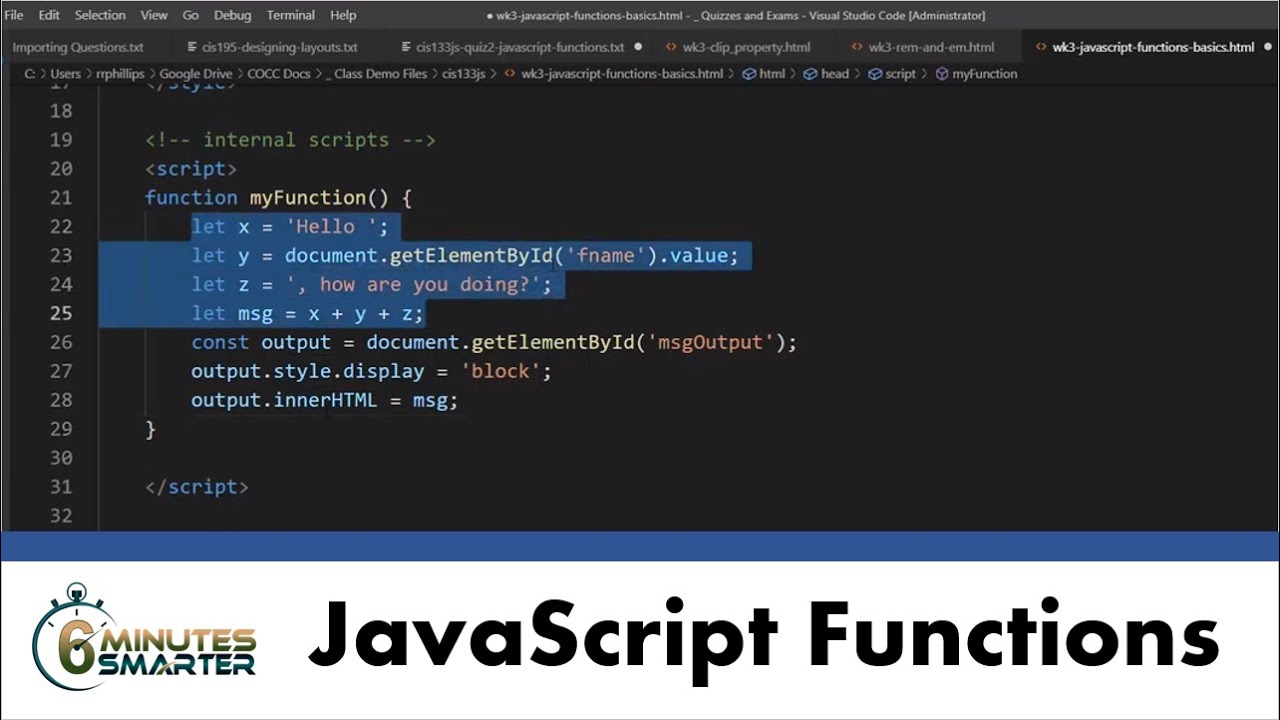
GitHub - saeedkohansal/JavaScript-Country-Restriction-With-Blacklist-And-Whitelist: Allow Whitelist Countries & Block Blacklist Countries - Display ACCESS DENIED Error - Using Free IP Info API Third Parties, In this video, I'm gonna show you how to

javascript - Toggling between CSS display none and display block for a table column creates a weird border... why? - Stack Overflow